- XMLサイトマップ:「Google」などの検索エンジンに対してサイトの構成を分かりやすく伝える役割がある
※詳しくはこちらで解説しています。 - HTMLサイトマップ:「読者」に向けてサイトの構成を分かりやすく伝える役割がある
こちらのページでは、読者に向けてサイトの構成を伝えていく「HTMLサイトマップ」の設定方法を解説していきます!
この「HTMLサイトマップ」はブログで収益化をしていく上で必須ではありませんが、とくにGoogleアドセンス審査へ申請していく際には必ず設定しておいた方がよいです。
そしてHTMLサイトマップは、「WP Sitemap Page」というプラグインを使えば簡単に作成することができます!
こちらのページでは「WP Sitemap Page」プラグインの設定方法について解説していきますね。
WP Sitemap Pageインストールと有効化
まず、WordPress管理画面の「プラグイン」→「新規追加」へ移動します。
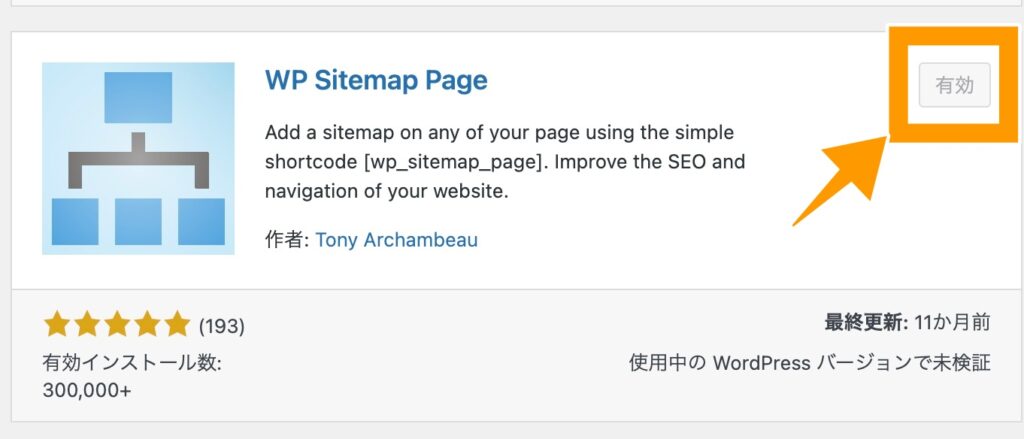
そこで「WP Sitemap Page」と入力して、以下のプラグインを見つけましょう。
 ※画像は「有効化した後」です。本来は「有効」の部分が青色になってます。
※画像は「有効化した後」です。本来は「有効」の部分が青色になってます。上記のプラグインを見つけたら、「インストール」と「有効化」を行います。
WP Sitemap Pageでサイトマップページを作る
「WP Sitemap Page」のプラグインが有効化されたら、サイトマップページの設定を行います。以下の手順に従って設定を行いましょう!
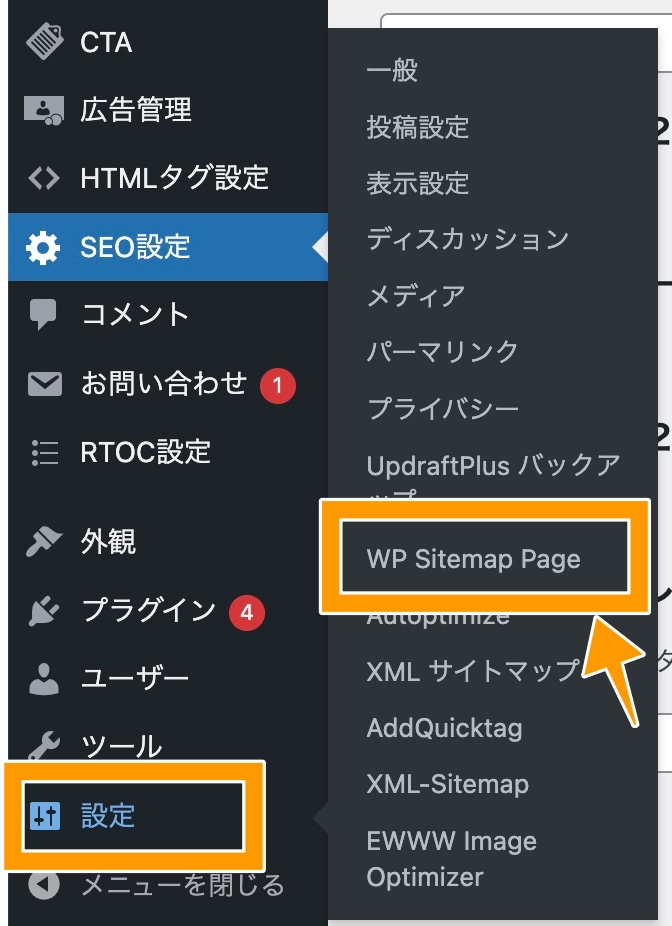
STEP①:WordPress管理画面で「設定」→「WP Sitemap Page」へ進む

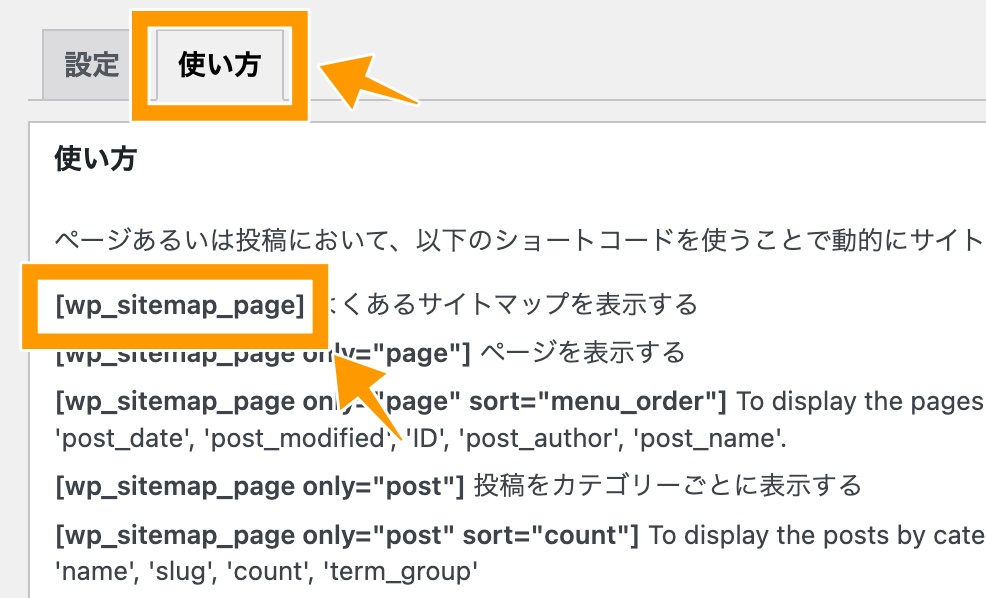
STEP②:「使い方」タブをクリックして該当コードをコピーする
「WP Sitemap Page」の設定画面に移ったら、以下のように「使い方」というタブをクリックしましょう。

そして「よくあるサイトマップを表示する」の左側にあるコードをそのままコピーしておきましょう。
画面はそのままで、以下の設定も行います。
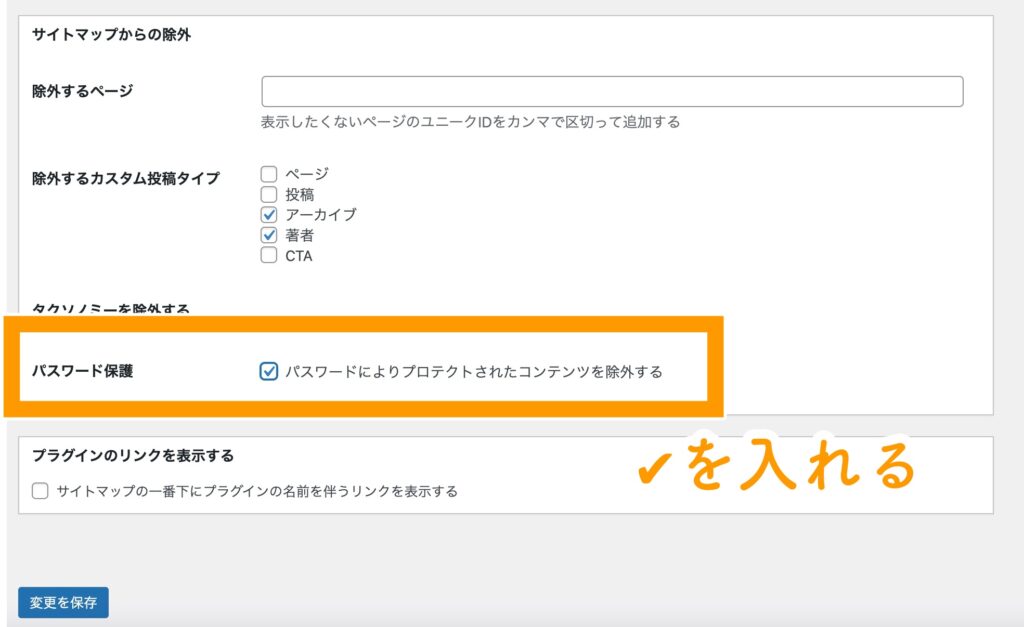
STEP③:「パスワード保護」の欄にチェックを入れる
画面を少し下にスクロールすると「パスワード保護」という項目があるので、そこにチェックを入れましょう。

パスワード保護をかけたページはHTMLサイトマップに表示させないようにすることができます。
これによって「見られたくない記事を意図せず見られる…」といったリスクを最小限に抑えられます。
STEP④:新しい「固定ページ」からサイトマップページを作成する
次に、WordPressの管理画面から「固定ページ」→「新規追加」を選択し、固定ページの編集画面を開きます。
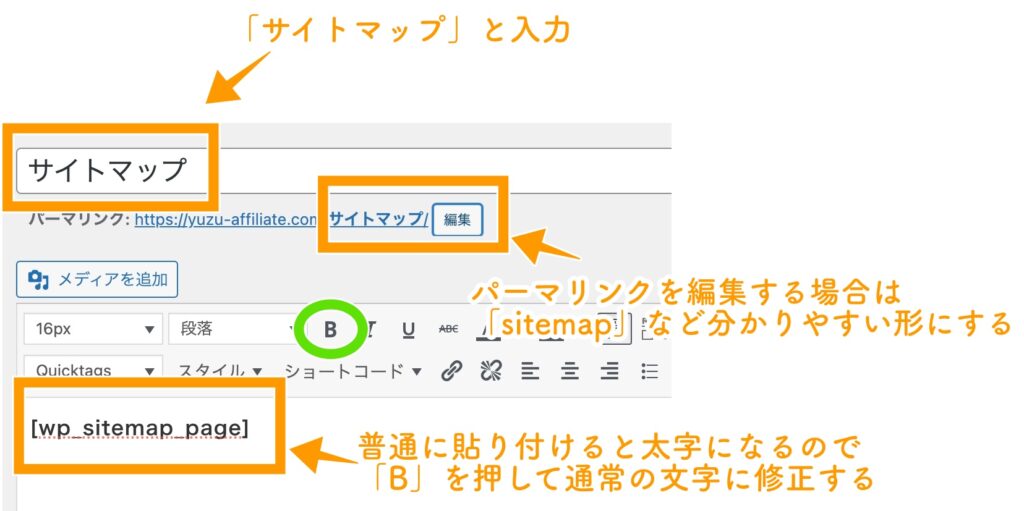
そこで以下のように設定しましょう。

- タイトル:「サイトマップ」と入力
- 本文編集画面で先ほどコピーしたコードを貼り付ける
- 普通に貼り付けると太字になるので、「B」を押して通常の文字にもどす
- パーマリンクをカスタムできる場合は「sitemap」など分かりやすい英語を入れる
すべて完了したら、その記事を「公開」しましょう!
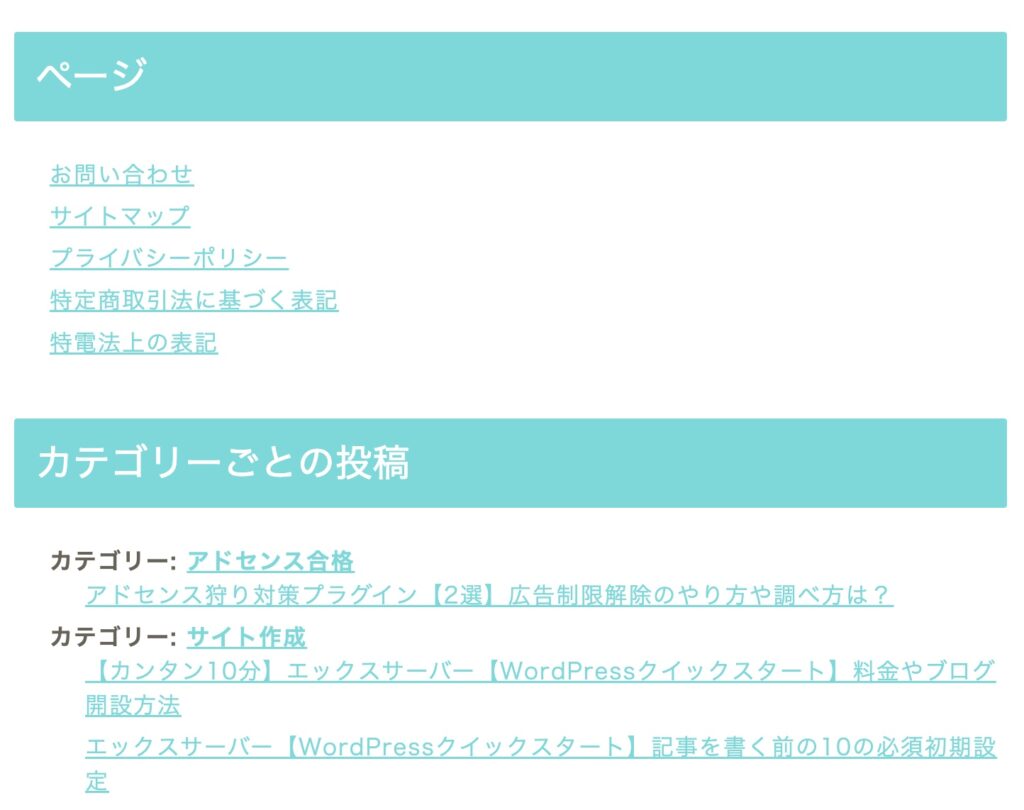
すると以下のようなページが出来上がります。

すでに公開済みの記事が上記のように表示されるので、
・削除しているはずの記事が表示されていないか
等を確認しましょう!問題なければOKです!
WP Sitemap Pageで作ったサイトマップをメニューに追加する
最後に、サイトマップページへのリンクをブログのトップページに表示させていきましょう!
アドセンス審査では特に、
- TOP(サイトのトップページ)
- プロフィール(運営者情報)
- サイトマップ
- お問い合わせ
- プライバシーポリシー
これら5つのページをサイトTOPの上にあるメニュー部分に追加して、サイトの回遊が分かりやすくなるように設定してあげるとよいです。
設定方法はお使いのテーマによって異なる場合がありますが、通常は以下の手順に従います。
- WordPressダッシュボードで「外観」メニューに移動し、「メニュー」を選択
- 「編集するメニューを選択: 」で「グローバルナビゲーション」を選択
- 「メニュー項目を追加」で上記の5つのページを選択して「メニューに追加」をクリック
- 「メニュー設定」の「グローバルナビゲーション」を選択して「メニューを保存」
それぞれのWordPressテーマでやり方は微妙に異なります。(ほぼ一緒ですが)
メニュー設定方法はテーマの公式ページで解説してくれているので、そちらご参照くださいね!
【まとめ】WP Sitemap Pageの設定方法について
「WP Sitemap Page」を使ったサイトマップの作り方はとっても簡単です✨
- 「WP Sitemap Page」をインストールし有効化する
- 「設定」→「WP Sitemap Page」へアクセスする
- 該当のコードをコピーする
- 固定ページを作成してコードをコピペする
- メニューに設置する