こんにちは、ユーズ(@yuzurublog)です!
漫画やドラマのブログで毎月300万PV以上かつ毎月安定して100万円以上を稼いでいます♪
そんな僕がオススメする最もカンタンなブログの始め方が、Xサーバーの「WordPressクイックスタート」です!
画像付きで分かりやすく解説するので、読みながら同時進行で設定をしてしまえばOKです!
※もしワードプレスの設定もまだな人はこちらをクリック⇩
【カンタン10分】エックスサーバー【WordPressクイックスタート】料金やブログ開設方法
- 記事を書く前に絶対に必要なWordPressの初期設定
- 逆に不要な初期設定もある
WordPressのサイトを開設した後は、すぐに記事を投稿することは出来ません。
自分が書いた記事にアクセスがどれぐらい来ているかを測定するツールや、サイトのセキュリティを万全にするプラグインの導入などが必要になってくるのです。
それでは、本文を見ていきましょう!
※まだレンタルサーバーに申し込みしていない方は以下のキャンペーンリンクから申請すると永久無料ドメインなど特典が受け取れます⇩
【この設定は不要】WordPressクイックスタートを使ったならSSL化は不要です!
SSL化の設定が不要な場合
まず結論から言うと、Xサーバーの「WordPressクイックスタート」という機能を使ってサイトを開設した場合は、サイトの「SSL化」は不要です。
ということで、僕が書いた以下記事↓を読んでWordPressサイトを立ち上げた方は、こちらの見出し内の本文は見なくてOK!
>>【まだWordPressでサイトを開設していない方はこちら】自分で簡単にWordPressサイトを開設する方法【10分で完了】
上の記事を読んでサイトを開設した場合は、次の見出し「記事を書く前にやるべきWordPressの初期設定」に進みましょう。
SSL化とは?
まずWordPressのサイトを新しく開設した場合は、そのサイトに「SSL化」という保護機能を施す必要があります。
▶︎▶︎SSL化とは?
自分のサイトが第三者に悪用されないように暗号化すること。
サイトのホームページURLの頭部分の末尾に「s」が付いていれば、「SSL化できている」ということになります。
- SSL化できている:「https://〜」
- SSL化できていない:「http://〜」
SSL化がされていないページにアクセスすると、URL部分に「⚠️保護されていない通信」と表示されてしまうんです。
これ、めちゃくちゃ怪しいですよね。汗
そのため、せっかくあなたの記事に訪問してくれる読者がいたとしても、その表示を見られてしまえば一瞬でブラウザバック(離脱)されます。
ただ冒頭でもお伝えした通り、Xサーバーの「WordPressクイックスタート」という機能を使ってサイトを立ち上げた場合は自動的にSSL化の設定がされるので、SSL化の設定手続きは何もしなくてOK!
「本当にSSL化されているの?」と不安な場合は、クイックスタート機能で立ち上げたサイトのURLを見てみてください。
URLは、あなたのパソコンorスマホの画面一番上に表示されています。

そのURLのサイトの頭部分が「https://〜」から始まっていれば、SSL化がされている証拠!
この場合はサイトのSSL化の設定はしなくてOKなので、次の見出し以降で紹介する初期設定に進みましょう。
厳密に言うとSSL化はちょっとだけ設定が必要なのですが、あとで簡単に説明しますね。
記事を書く前にやるべきWordPressの初期設定①パーマリンクやテーマの設定
まずWordPressで最初に行う初期設定として、以下7つの設定があります。
- タイトル/キャッチフレーズ/アドレスの変更
- パーマリンクの設定
- ディスカッション設定でスパム対策
- ログイン時のユーザー名をニックネームに
- 不要な記事とプラグインの削除
- テーマを導入する
- プライバシーポリシーページの作成・修正
全ての設定は、WordPressの管理画面の左側の黒いサイドバーの中の項目↓から設定ができます。

1つずつ解説していきますね!
タイトル・キャッチフレーズ・アドレスを変更する
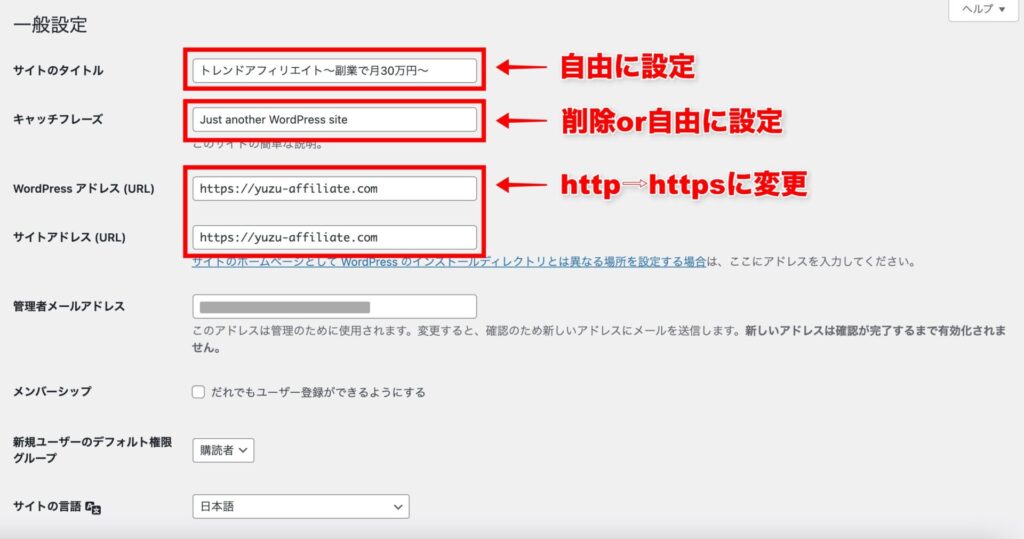
1番初めに、WordPressの管理画面の「設定」▶︎「一般」にアクセスします。
「一般設定」という画面の中では、以下4つの項目を変更していきましょう。

- 「サイトのタイトル」▶︎好きな名前に変更する
- 「キャッチフレーズ」▶︎デフォルトで入力済の「Just another WordPress site」を削除するor適切な名前に変更する
- 「WordPress アドレス (URL)」▶︎URLの頭部分の「http」を「https」に変更する
- 「サイトアドレス (URL)」▶︎URLの頭部分の「http」を「https」に変更する
「サイトのタイトル」
「サイトのタイトル」は、以下の考え方に沿って名付けていきましょう。
- ブログのテーマとかけ離れすぎた名前じゃなければOK
- 自分のハンドルネームなどで身バレしないよう注意
かといって、ブログの顔ともなり得る「サイトの名前」を考えるのは、かなーーり迷いますよね。汗
ですので、迷った場合は…他のライバルサイトの名前を参考にしてみましょう。
雑記トレンドブログは、
- 「ジャーナル」
- 「トピックス」
- 「チャンネル」
- 「リサーチ」
- 「メディア」
- 「ログ」
などの「日記」「調べる」「記録」といった意味合いの単語をサイト名に入れているサイトが多いです。
あとはこの単語の前後に、好きな単語を付け加えるだけでサイト名は完成!
「ねこメディア」とか、「俺のジャーナル」とか。笑
本当になんでもOKです。
流石にブログ名があまりにも突飛なものだと読者が違和感を感じるので×ですが、基本的にトレンドブログを運営する場合、サイト名はそこまでこだわらなくて大丈夫ですよ。
「ドメイン名」と「サイト名」が一致している方が読者に怪しまれないため、2つの名前は一致している方がいい、という意見もあります。
▼例▼
- ブログ名:俺のジャーナル
- ドメイン名:oreno-journal
確かに2つが一致しているに越したことはないのですが、ドメイン名とサイト名が合っていなくても全然OK!
そこまで大きな問題はないため、2つが一致していない場合でも不安にならなくてOKですよ。
▼こんな組み合わせでも大丈夫▼
- ブログ名:俺のジャーナル
- ドメイン名:star-channel
大事なのはブログの名前より記事の内容や質ですので、ここはあまり深く考えずパパっと決めちゃいましょう!
ただサイトの名前は、ある程度記事を投稿した後に変更するのはあまり好ましくありません。(サイト名が検索結果に反映されるのは時間がかかるため)
「キャッチフレーズ」
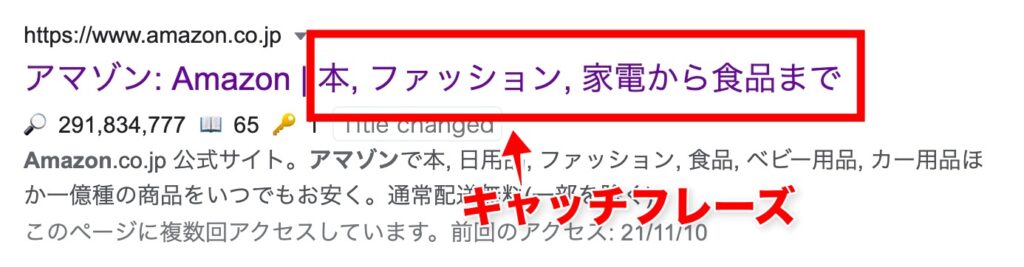
キャッチフレーズは、サイトの内容を簡単に説明する一言を入力します。
ここで入力したキャッチフレーズは、検索結果の自分のサイト名の右側に表示されます。

アマゾン: Amazon | 本, ファッション, 家電から食品まで⇨「キャッチフレーズ」
「サイト内で何を紹介しているのか」が1文で分かるような文章が◎です。
ただ特に何も思いつかなければ、ここは空白でもOK。
キャッチフレーズが未記入でも、ブログで稼ぐ上で特に支障はありません。
ということで、キャッチフレーズをなしにする場合は、デフォルトで入っている「Just another WordPress site」を削除してしまいましょう。
「WordPress アドレス (URL)」「サイトアドレス (URL)」
「WordPress アドレス (URL)」と「サイトアドレス (URL)」での設定はカンタン。
入力されているURLの頭部分の「http」に「s」を付けて「https」とするだけでOK!

ちなみに、この設定を終えることでサイトのSSL化は全て終了です。
先ほどWordPressのクイックスタート機能を使えばSSL化の設定は必要なし!とお伝えしたのですが、ここだけは手動で行う必要があるのです。。!
「s」を付けるだけなので、忘れずに設定しておきましょうね。
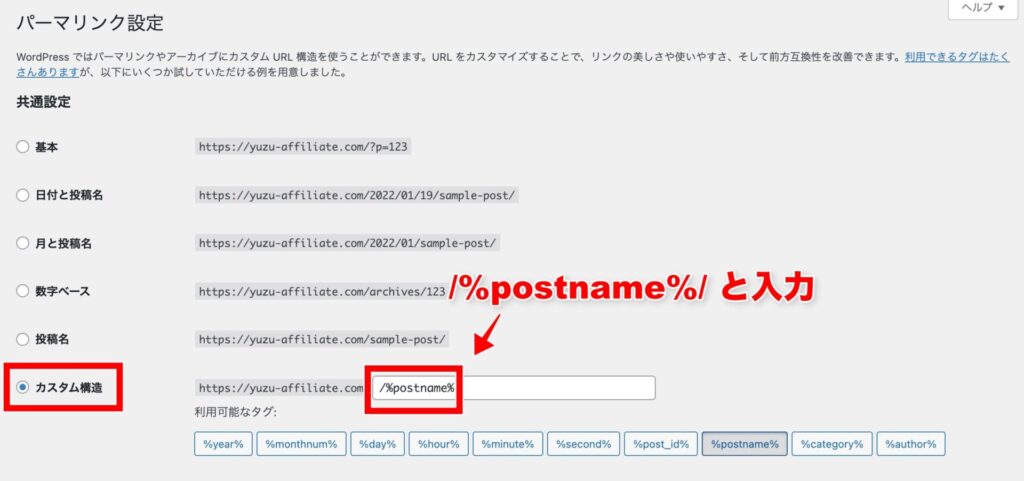
パーマリンクの設定をする
次に、WordPressの管理画面の「設定」▶︎「パーマリンク」にアクセスします。
ここで「カスタム構造」を選択し、白い四角の入力フォームに「/%postname%/」と入力しましょう。

こうすることで、作成する記事ごとにURLの末尾部分(パーマリンク)を自由に変更できるようになります。
ちなみにパーマリンクの設定は、Googleから以下のように推奨されているんですよ。
サイトの URL 構造はできる限りシンプルにします。
論理的かつ人間が理解できる方法で URL を構成できるよう、コンテンツを分類します。可能な場合は、長い ID ではなく意味のある単語を URL に使用します。
(中略)
URL では区切り記号を使うと効果的です。区切り記号により、ユーザーや検索エンジンが URL に含まれるコンセプトを簡単に識別できるようになります。
(中略)
URL にはアンダースコア _ ではなくハイフン – を使用することをおすすめします。
そのため、パーマリンクの設定は…
- シンプルにわかりやすく
- 日本語より英単語に設定
- 英単語をハイフンで区切る
このように設定すると、Googleから高く評価されて上位表示されやすくなりますよ。
▼例:犬の散歩について書いた記事のパーマリンク
- 悪い例:inusanponituitenokiji
- 良い例:dog-stroll
そのため、パーマリンク設定では自分で自由に文字列を決められる「カスタム構造」にするのが◎なんです。
※英単語がわからない場合や調べるのが面倒な場合は日本語をローマ字入力しても大丈夫です。
ただ、あくまでも英単語が推奨されているので「できるだけ英単語」を意識するようにしましょう。
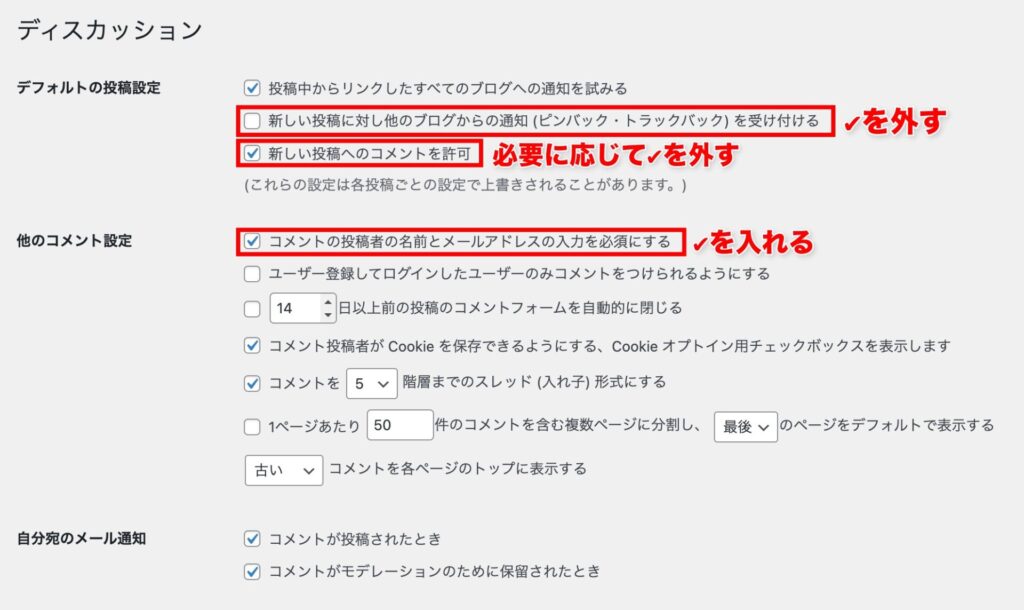
ディスカッション設定でスパム対策をする
次に、WordPressの管理画面の「設定」▶︎「ディスカッション」にアクセスします。
ここで以下のように設定しましょう。
- 「新しい投稿に対し他のブログからの通知 (ピンバック・トラックバック) を受け付ける」の✔️を外す
- 「コメントの投稿者の名前とメールアドレスの入力を必須にする」に✔️を入れる、もしくは「新しい投稿へのコメントを許可」の✔️を外す

1つ目の「ピンバック・トラックバック」の✔️を入れたままにしておくと、他のサイトが自分のサイトのリンクを貼ったときなどに自分のサイトに通知が届き続けるので、正直管理がメンドウになっちゃいます。
また「コメントの投稿者の名前とメールアドレスの入力を必須にする」の✔️を外しておくと迷惑なスパムメールがたくさん届くリスクがあるので、ここには忘れず✔️を入れておくようにしましょう!
また、「新しい投稿へのコメントを許可」の✔️を外すと、記事に対してコメントがされないようになります。
そもそも初めからスパムコメントを遮断したい、という場合はこちらに✔️を入れるのでもOKです。
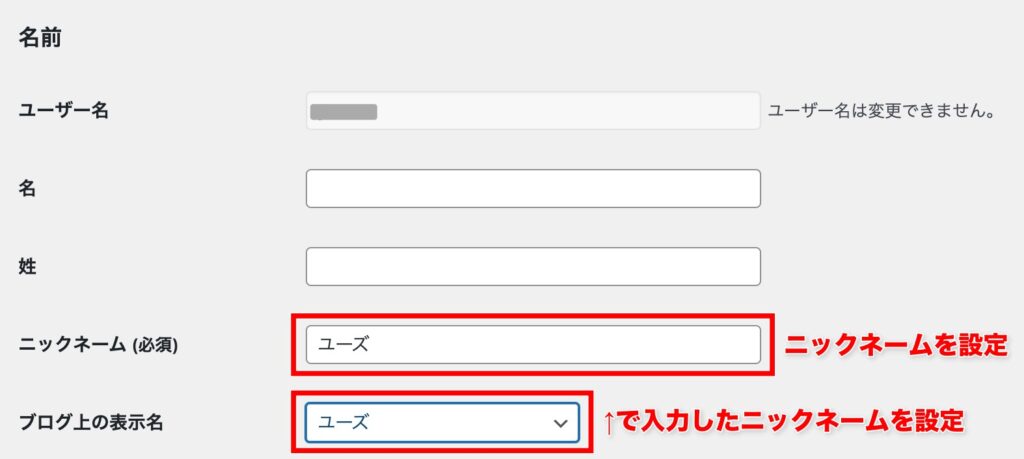
ログイン時のユーザー名をニックネームに
次に、WordPressの「ユーザー」▶︎「プロフィール」にアクセスし、ニックネームを設定しましょう。

「ニックネーム (必須)」となっている部分に、あなたのお好みのあだ名を入力します。
その後に、その下にある「ブログ上の表示名」を先ほど入力したニックネームに変更しましょう。
これでこの画面での初期設定は終了です。
デフォルトのままだと、「ブログの表示名」がWordPressへのログインユーザー名のままになっているのです。
このままだと、あなたのサイトが第三者から不正な攻撃を受ける可能性が!
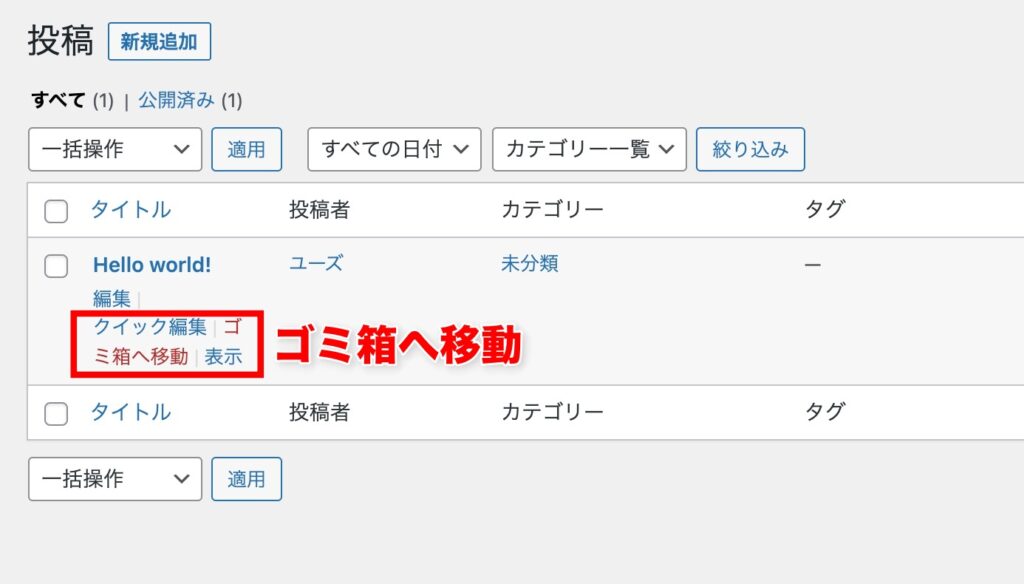
不要な記事とプラグインを削除する
次に、WordPressを開設した初期に自動で追加される記事とプラグインを削除しましょう。
WordPress管理画面の「投稿一覧」をクリックすると、その先に「Hello world!」というタイトルの記事があります。
この記事を開くと
「WordPress へようこそ。こちらは最初の投稿です。編集または削除し、コンテンツ作成を始めてください。」
と表示されるので、言われた通りこちらの記事は削除しちゃいましょう。
投稿一覧の画面に戻ってこの記事のタイトルにマウスのカーソルを合わせると、「ゴミ箱へ移動」という茶色い文字が表示されます。
これをクリックすれば、記事の削除が完了します。

次にWordPress管理画面の「プラグイン」をクリックすると、すでに導入されているプラグイン一覧が表示されます。
その中にある以下3つは削除してしまってOKです。
- Hello Dolly
- Akismet Anti-Spam (アンチスパム)
⇨スパムコメントを防ぐ機能ですが、無料版の場合は商用利用ができないため削除しましょう。 - TypeSquare Webfonts for エックスサーバー
⇨Xサーバーを契約した場合に自動的に追加されるプラグイン。
「TypeSquare Webfonts for エックスサーバー」とは、サイト内で使えるフォント(字体)が増えるよ、というプラグインのこと。
ただブログの月間PVが75,000以上になった瞬間使えなくなるプラグインなので、初期段階で削除しておくのがベターです◎

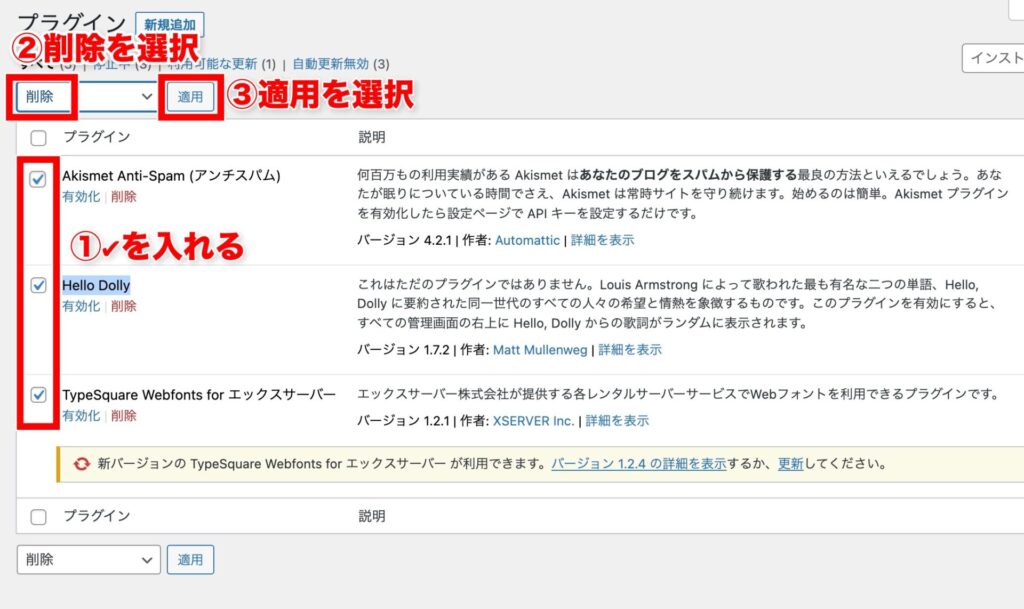
上の画像のように該当プラグインの左側にあるチェックボックスに✔️を入れ、上にあるバーの中から「削除」を選択⇨「適用」をクリックしてプラグインの削除は完了です!
テーマを導入する
次に、WordPressに「テーマ」を導入しましょう。
テーマとは、サイトのデザインや構成などを設定するためのテンプレートのことを指します。
テーマによってサイトの見栄えや管理画面の仕様が異なってくるので、お好みのものを使うのがいいです。
また、基本的にテーマは「有料」のものの方が綺麗で洗練されたデザインのものが多いです。
そのため「サイトのデザインには時間をかけずに、記事書きだけに専念したい!」というのであれば、有料のテーマの導入をオススメします!
ただ無料の中でも圧倒的にオススメなのが、「Cocoon(コクーン)」というテーマ。
無料なのに非常に優秀でシンプルな設定&デザインなので、
という場合は、使用するテーマは「Cocoon(コクーン)」一択でオススメいたします!
- ある程度サイトに記事が溜まってからテーマを変更すると非常に労力と時間がかかるので、途中でテーマを変更することはオススメできません。最初からコレ!と思うものを選択していきましょう。
- テーマを導入する場合は「親テーマ」と「子テーマ」と呼ばれる2つのテーマをインストールして、必ず「子テーマ」の方を有効化するようにしましょう。
プライバシーポリシーページの作成・修正
次に、ブログで稼いでいく上で必須な「プライバシーポリシーページ」の作成・修正をします。
プライバシーページとは、サイトの運営者がプライバシーや法律を遵守してサイトをクリーンに運営していますよ、という証となるもの。
プライバシーポリシーはWordPressの「固定ページ」から作成し、タイトルは「プライバシーポリシー」としてくださいね。
コピペしてそのまま使っていただいてOKです!
▼2023年6月6日以降に施行された「改正電気通信事業法・外部送信規律に関する事項」の事項を含みます。
※以下の文章をコードエディター(テキストエディター)で貼り付けするか、「<h2>〜〜</h2>」「<h3>〜〜</h3>」の部分には忘れずに「見出しタグ」を設定されるようにお願いいたします。
以下の赤字部分は修正してお使いください!
<h2>基本方針</h2>
本サイト(https://あなたのブログのURL)は、個人情報の重要性を認識し、個人情報を保護することが社会的責務であると考え、個人情報に関する法令を遵守し、当サイトで取扱う個人情報の取得、利用、管理を適正に行います。
<h2>適用範囲</h2>
本プライバシーポリシーは、お客様の個人情報もしくはそれに準ずる情報を取り扱う際に、当サイトが遵守する方針を示したものです。
<h2>個人情報の利用目的</h2>
当サイトは、お客様からご提供いただく情報を以下の目的の範囲内において利用します。
・ご本人確認のため
・お問い合わせ、コメント等の確認・回答のため
・サービスの提供・改善・開発・マーケティングのため
・お客さまの承諾・申込みに基づく、提携事業者・団体等への個人情報の提供のため
・利用規約等で禁じている行為などの調査のため
・その他個別に承諾いただいた目的
<h2>広告の配信について
<h3>Google AdSense</h3>
当サイトは第三者配信の広告サービス「Google Adsense グーグルアドセンス」を利用しています。
広告配信事業者は、ユーザーの興味に応じた広告を表示するためにCookie(クッキー)を使用することがあります。
Cookie(クッキー)を無効にする設定およびGoogleアドセンスに関する詳細は「広告 – ポリシーと規約 – Google」をご覧ください。
第三者がコンテンツおよび宣伝を提供し、訪問者から直接情報を収集し、訪問者のブラウザにCookie(クッキー)を設定したりこれを認識したりする場合があります。
<h3>Amazonアソシエイト・楽天アフィリエイトについて</h3>
当サイトは、Amazon.co.jp、楽天グループ株式会社の商品を宣伝することにより、紹介料を獲得できるAmazonアソシエイト・プログラム及び楽天アフィリエイトプログラムの参加者です。
クッキーを使用することで当サイトはお客様のコンピュータを識別できるようになりますが、お客様個人を特定できるものではありません。
<h3>ASP(アフィリエイト・サービス・プロバイダ)の利用について</h3>
当サイトは、第三者配信の広告サービス(A8ネット:株式会社ファンコミュニケーションズ、afb:株式会社フォーイット、レントラックス:株式会社レントラックス、←他にも掲載しているASPがあればその運営会社を追記)を利用しています。
ユーザーの興味に応じた商品やサービスの広告の表示・およびクリック報酬型広告の効果を測定および不正防止するため、クッキー(Cookie)を使用・送信しております。
クッキーを使用することで当サイトはお客様のコンピュータを識別できるようになりますが、当該情報が上記の目的以外で利用されることはあらず、お客様個人を特定できるものではありません。
当サイトの広告は、バナーリンクおよびテキストリンクでの配信が主であり、閲覧者の閲覧履歴・個人データ等を取得・追跡するものではありません。
<h2>アクセス解析ツールについて</h2>
当サイトでは、サイトの分析と改善のためにGoogleが提供している「Google アナリティクス」を利用しています。
Googleアナリティクス(Google L.L.C.)は、トラフィックデータの収集のためにCookie(クッキー)を使用していますが、トラフィックデータは匿名で収集されており、個人を特定する情報は含まれず、Google社のプライバシーポリシーにより管理されています。
アクセス情報の収集は、Cookieを無効にすることで拒否することができます。Google社の情報収集の仕組みについては、こちらをご覧ください。
<h2>当サイトへのコメントについて</h2>
当サイトでは、スパム・荒らしへの対応として、コメントの際に使用されたIPアドレスを記録しています。
これはブログの標準機能としてサポートされている機能で、スパム・荒らしへの対応以外にこのIPアドレスを使用することはありません。また、メールアドレスとURLの入力に関しては、任意となっております。全てのコメントは管理人が事前にその内容を確認し、承認した上での掲載となりますことをあらかじめご了承下さい。加えて、次の各号に掲げる内容を含むコメントは管理人の裁量によって承認せず、削除する事があります。
・特定の自然人または法人を誹謗し、中傷するもの。
・極度にわいせつな内容を含むもの。
・禁制品の取引に関するものや、他者を害する行為の依頼など、法律によって禁止されている物品、行為の依頼や斡旋などに関するもの。
・その他、公序良俗に反し、または管理人によって承認すべきでないと認められるもの。
<h2>他サイトからの埋め込みコンテンツ</h2>
当サイトには、埋め込みコンテンツ (動画、画像、投稿など)が含まれます。他サイトからの埋め込みコンテンツは、訪問者がそのサイトを訪れた場合とまったく同じように振る舞います。
これらのサイトは、あなたのデータの収集、Cookie(クッキー)の使用、サードパーティによる追加トラッキングの埋め込み、埋め込みコンテンツとのやりとりの監視を行うことがあります。
アカウントを使ってそのサイトにログイン中の場合、埋め込みコンテンツとのやりとりのトラッキングも含まれます。
<h2>免責事項</h2>
当サイトで掲載している画像の著作権・肖像権等は各権利所有者に帰属致します。権利を侵害する目的ではございません。記事の内容や掲載画像等に問題がございましたら、各権利所有者様本人が直接メールでご連絡下さい。確認後、対応させて頂きます。
当サイトからリンクやバナーなどによって他のサイトに移動された場合、移動先サイトで提供される情報、サービス等について一切の責任を負いません。
当サイトのコンテンツ・情報につきまして、可能な限り正確な情報を掲載するよう努めておりますが、誤情報が入り込んだり、情報が古くなっていることもございます。
当サイトに掲載された内容によって生じた損害等の一切の責任を負いかねますのでご了承ください。
<h2>プライバシーポリシーの変更について</h2>
当サイトは、個人情報に関して適用される日本の法令を遵守するとともに、本ポリシーの内容を適宜見直しその改善に努めます。
修正された最新のプライバシーポリシーは常に本ページにて開示されます。
<h2>お問い合わせ</h2>
当サイトへの、お問い合わせに関しては、こちら(お問い合わせへのURL)からどうぞ。
プライバシーポリシーページを作成したら、「公開」ボタンを押しておきましょう!
これで、WordPressで最初に行う初期設定7つは全て終了しました!
あと残すは、「プラグインの設定・サーチコンソールの設定・アナリティクスの設定」こちらの3つです。
記事を書く前にやるべきWordPressの初期設定②プラグインの導入
次に、WordPressサイトに必要な「プラグイン」の導入をしていきます。
プラグインとは?
▶︎▶︎プラグインとは?
WordPressをカスタマイズするための拡張機能のこと。
初期状態のWordPressのうちは必要最低限の機能しか備わっていないので、ブログで稼いでいくためにはより効果的な機能(プラグイン)を追加していく必要があります。
ただ、プラグインは「他の人が良いと言っていたから」と言って、なんでもかんでも導入していいものではありません。
プラグインを入れすぎたりお使いのテーマと互換性がないものを追加したりすると、サイトが重くなったり、最悪サイトが真っ白になってアクセスできなくなってしまうことも…!
そういったトラブルを防ぐためにも、追加するプラグインは…
- 必要最低限の数
- 使っているテーマと互換性があるもの
これらの条件に合ったプラグインのみ導入していくようにしましょう!
プラグインを追加する際に、
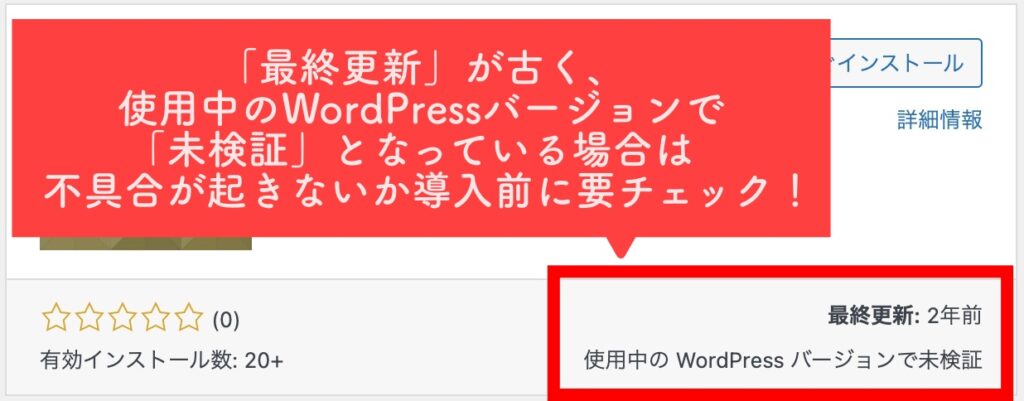
「使用中の WordPress バージョンで未検証」
と書いてあるプラグインの場合は、現在使用しているWordPressではうまく動作しない可能性があります。
プラグインの動作環境は都度更新されていきます。
そのため、追加する予定のプラグインに以下画像のような表記が出た場合は…
- 使用しているWordPressのバージョン
- 使用しているテーマ(CocoonやJIN,SANGOなど)
これらの環境でもうまく動作するかどうか?不具合が起きないかどうか?をGoogleやTwitterなどで調べるようにしましょうね。

※お使いのWordPressのバージョンが旧verの場合は、「今使っているWordPressのバージョンが古いから、最新版にアップデートしないとこのプラグインは使えないよ〜」という場合もあります。
その場合は、使っているWordPressが最新版にアップデートできる状態かどうか?も一緒にチェックしてみましょう。
導入すべきプラグイン一覧
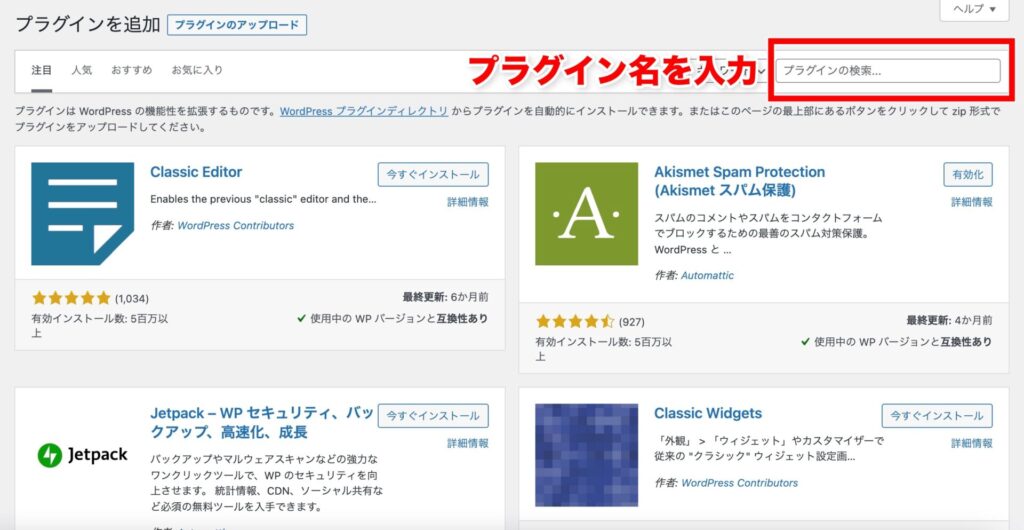
まず、WordPressの「プラグイン」▶︎ 「新規追加」へアクセスし、画面の右側にある入力画面に以下プラグインの名前を入力しましょう。

その後、該当のプラグイン名の「有効化」ボタンを押していけば設定完了です!
- 「Contact Form 7」▶︎お問い合わせフォームを設置する
- 「XML Sitemap & Google News」▶︎XMLサイトマップを自動生成する
- 「WebSub/PubSubHubbub」▶︎投稿記事をいち早く検索結果に表示させる
- 「WP Multibyte Patch」▶︎サイト内の文字化けを防ぐ
- 「UpdraftPlus」▶︎サイトのバックアップを行う
- 「Broken Link Checker」▶︎サイト内のリンク切れを知らせる
- 「EWWW Image Optimizer」▶︎サイトにアップする画像サイズを圧縮してくれる
- 「Advanced Editor Tools (旧:TinyMCE Advanced)」▶︎文字のデザインの追加機能
※JINテーマを使用の場合は導入する必要はありません。 - 「AddQuicktag」▶︎よく使う定型文を登録しておける
- 「WP Content Copy Protection (WP 記事コピー保護) & No Right Click (右クリック禁止)」▶︎第三者によるサイト内の右クリックコピペを防止する
- 「SiteGuard WP Plugin」▶︎セキュリティ対策ができる
- ※「Classic Widgets」▶︎WordPress管理画面の「外観」⇨「ウィジェット」の画面がうまく表示されない場合のみ導入必須。
基本的には「有効化」するだけで設定は完了します。

上の「導入するべきプラグイン」からプラグイン名をコピペして、1つずつ「有効化」を行っていきましょう。
ただ以下プラグインについては、「有効化」をしたあとに簡単な設定が必要です!
1つずつ解説してきますね。
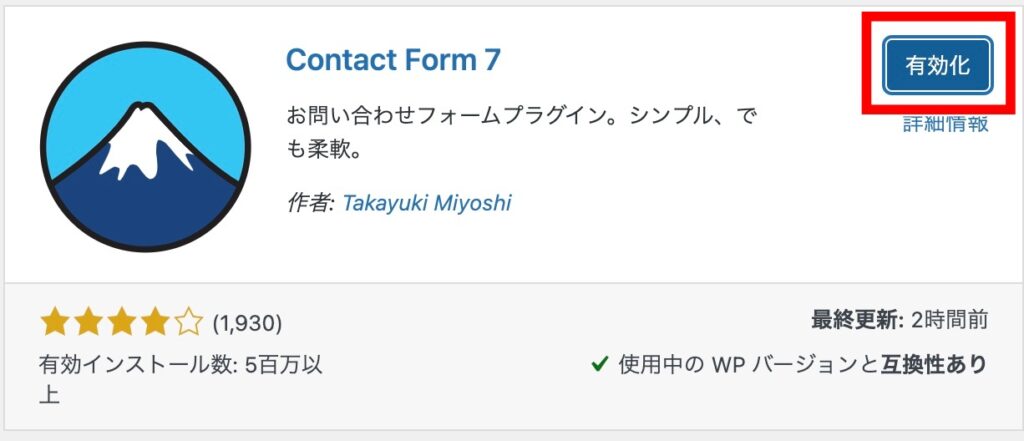
Contact Form 7
「Contact Form 7」を有効化した後は、以下手順に沿って設定を行います。
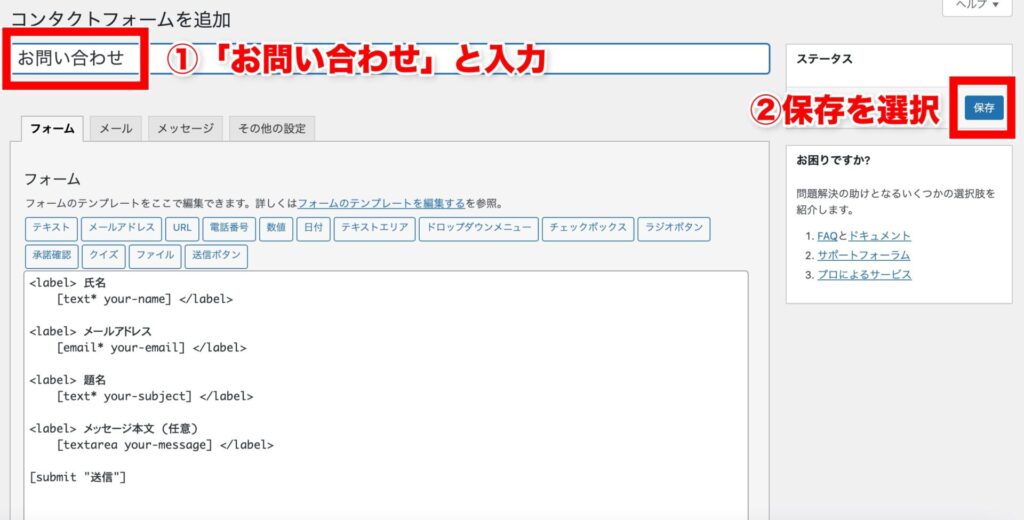
- WordPress管理画面の左側にある「お問い合わせ」▶︎「新規追加」を選ぶ
- 「ここにタイトルを入力」の部分に「お問い合わせ」と入力し、画面右側の「保存」をクリックする

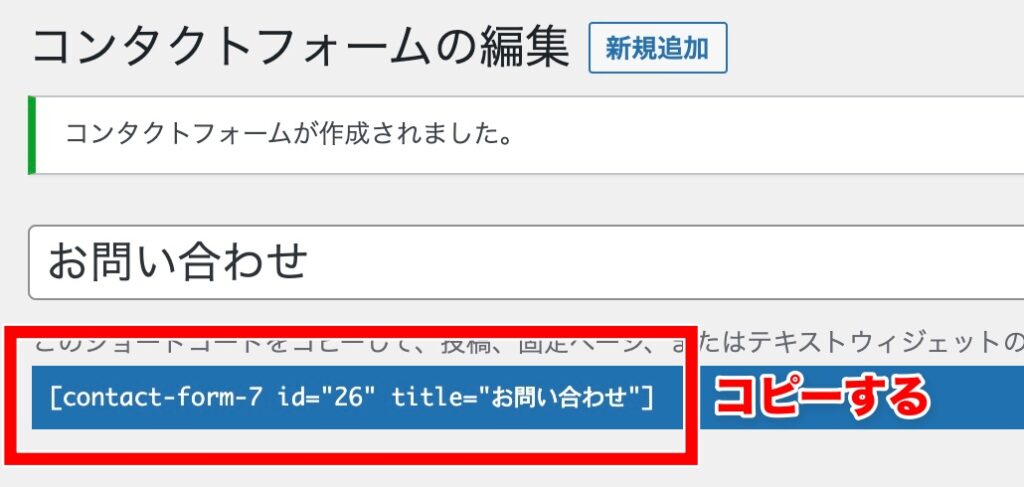
- タイトル下に表示される「[contact-form-7 id= “26” title= “お問い合わせ”]」というようなショートコードをコピーする

- WordPress管理画面の左側にある「固定ページ」▶︎「新規追加」を選ぶ
- タイトルに「お問い合わせ」と入力し、本文に先ほどコピーしたショートコードを貼り付ける▶︎「公開」ボタンを押す
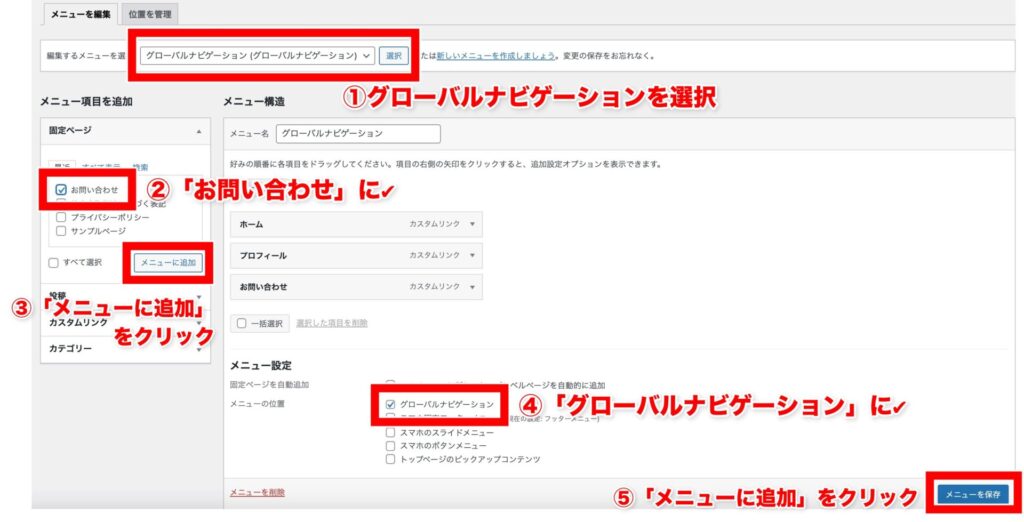
- WordPress管理画面の左側にある「外観」▶︎「メニュー」を選ぶ
- 「グローバルナビゲーションメニュー」を選択し「お問い合わせ」に✔️を入れて「メニューに追加」をクリック
- 画面右下にある「メニューの位置」では「グローバルナビゲーションメニュー」に✔️を入れて「メニューを保存」をクリック

これで、サイトのトップページの上部に「お問い合わせ」という項目が表示されるようになります。
XML Sitemap & Google News
「XML Sitemap & Google News」を有効化した後は、以下手順に沿って設定を行います。
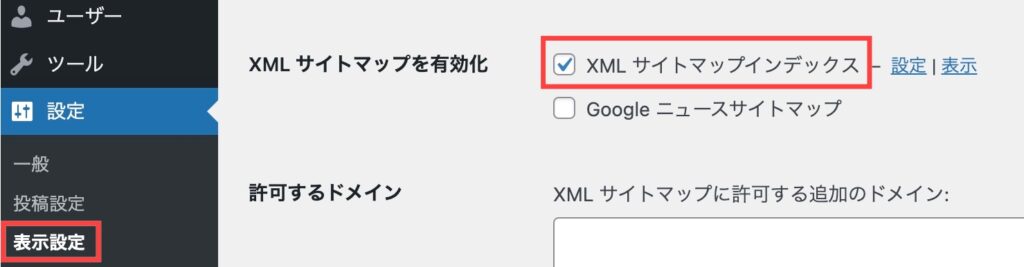
- WordPress管理画面の左側にある「設定」▶︎「表示設定」▶︎「XML サイトマップインデックス」に✔️を入れる

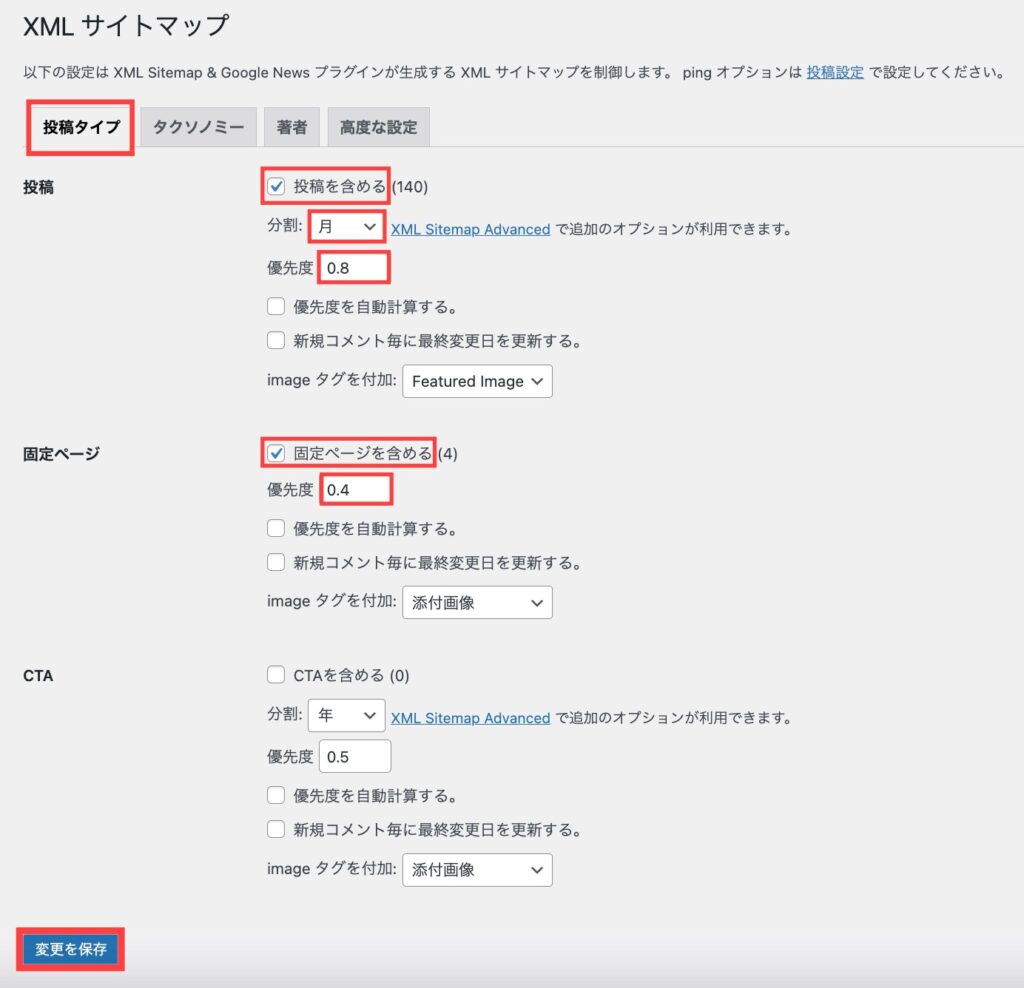
- 「設定」▶︎「XML サイトマップ」▶︎「投稿タイプ」タブを選択して、以下のように設定し「変更を保存」する
 ※サイトにコメント機能を付ける場合は「新規コメント毎に最終変更日を更新する。」にチェックを入れてください。
※サイトにコメント機能を付ける場合は「新規コメント毎に最終変更日を更新する。」にチェックを入れてください。
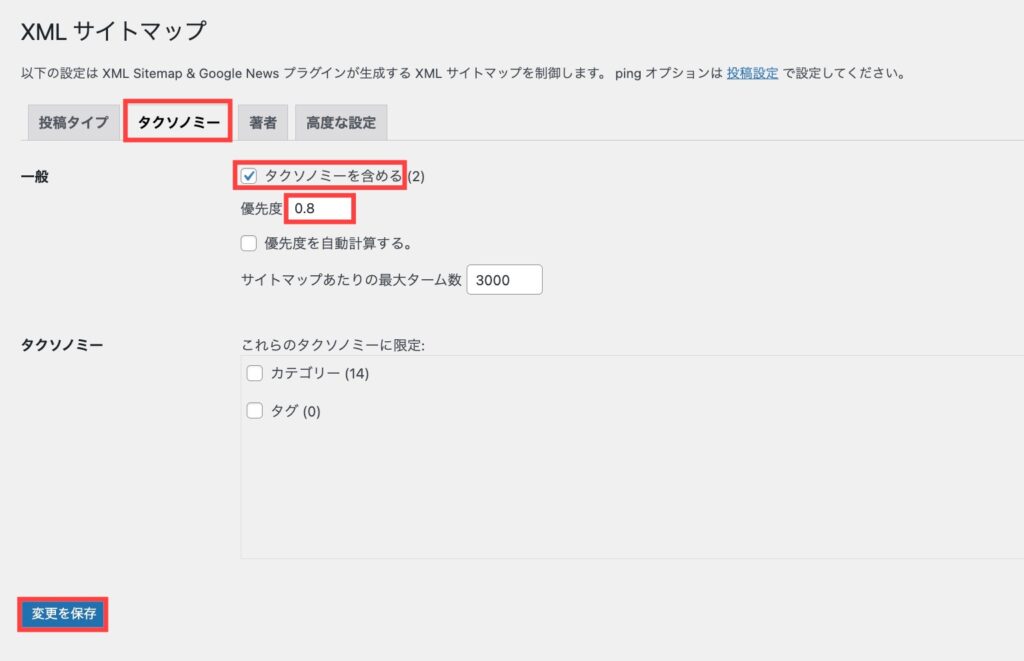
(トレンドブログなどの場合はコメント機能オフなので、ここは基本的にチェックなしでOK) - 次に「タクソノミー」タブを選択し、以下のように設定し「変更を保存」する

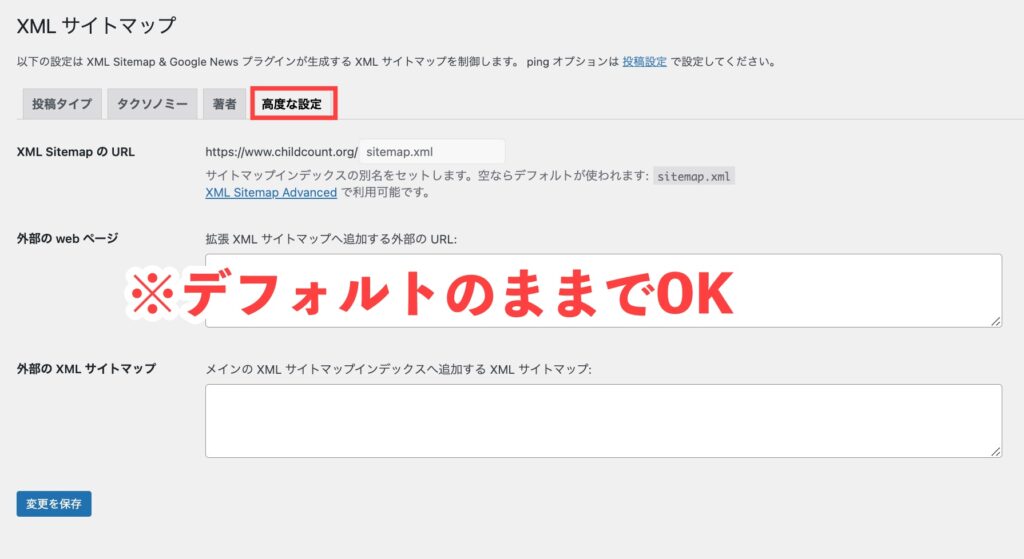
- 他の「著者」タブと「高度な設定」タブはデフォルト設定のままでOK(何も触らなくてOKです)


UpdraftPlus
「UpdraftPlus」を有効化した後は、以下手順に沿って設定を行います。
- WordPress管理画面の左側にある「設定」▶︎「UpdraftPlus」を選ぶ
- 「設定」タブを開く
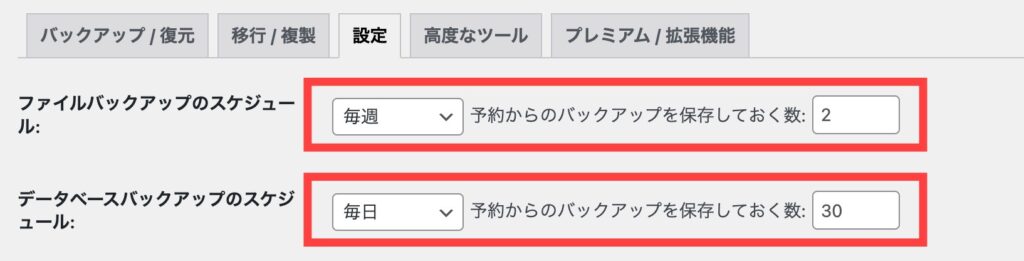
- ファイルバックアップのスケジュール:「毎週/2」を選択
- データベースバックアップのスケジュール:「毎日/30」を選択

- 「保存先を選択」でDropboxやGoogleDriveなどを選択する
(お好きなバックアップデータの保存先を選んでください。) - 「変更を保存」をクリック
これで、自動的にサイトのバックアップが保存されるようになります。
ふとしたときのトラブルでサイトがクラッシュしたとしても安心です!
EWWW Image Optimizer
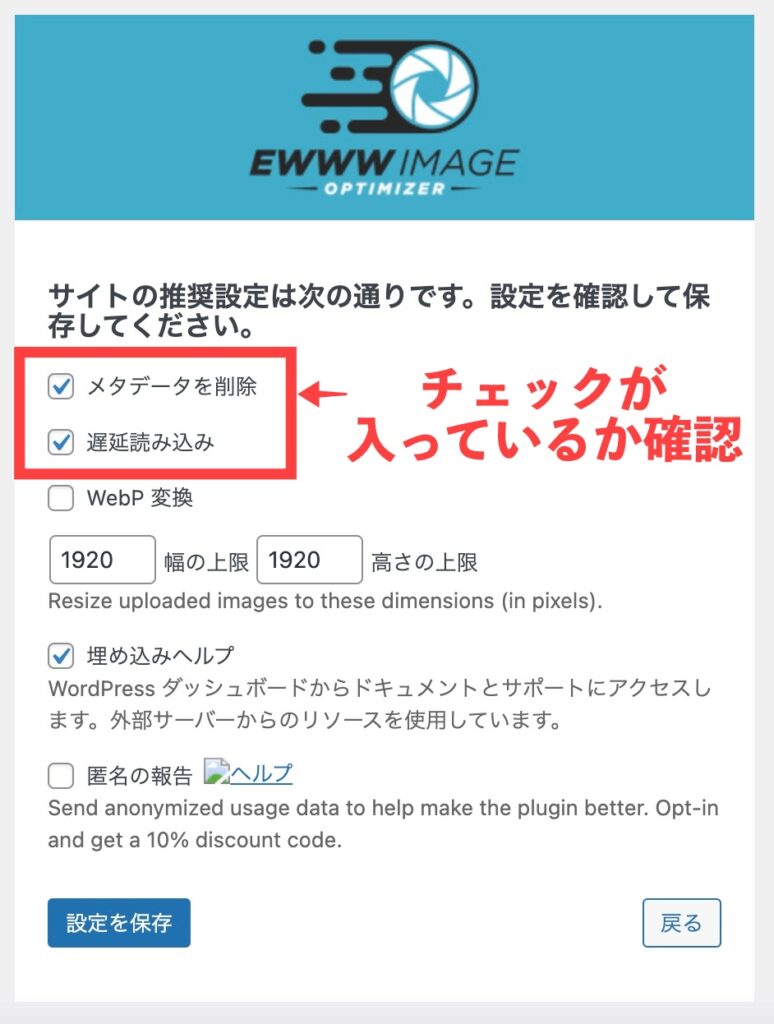
「EWWW Image Optimizer」を有効化した後は、以下手順に沿って設定を行います。
- WordPress管理画面の左側にある「設定」▶︎「EWWW Image Optimizer」を選ぶ
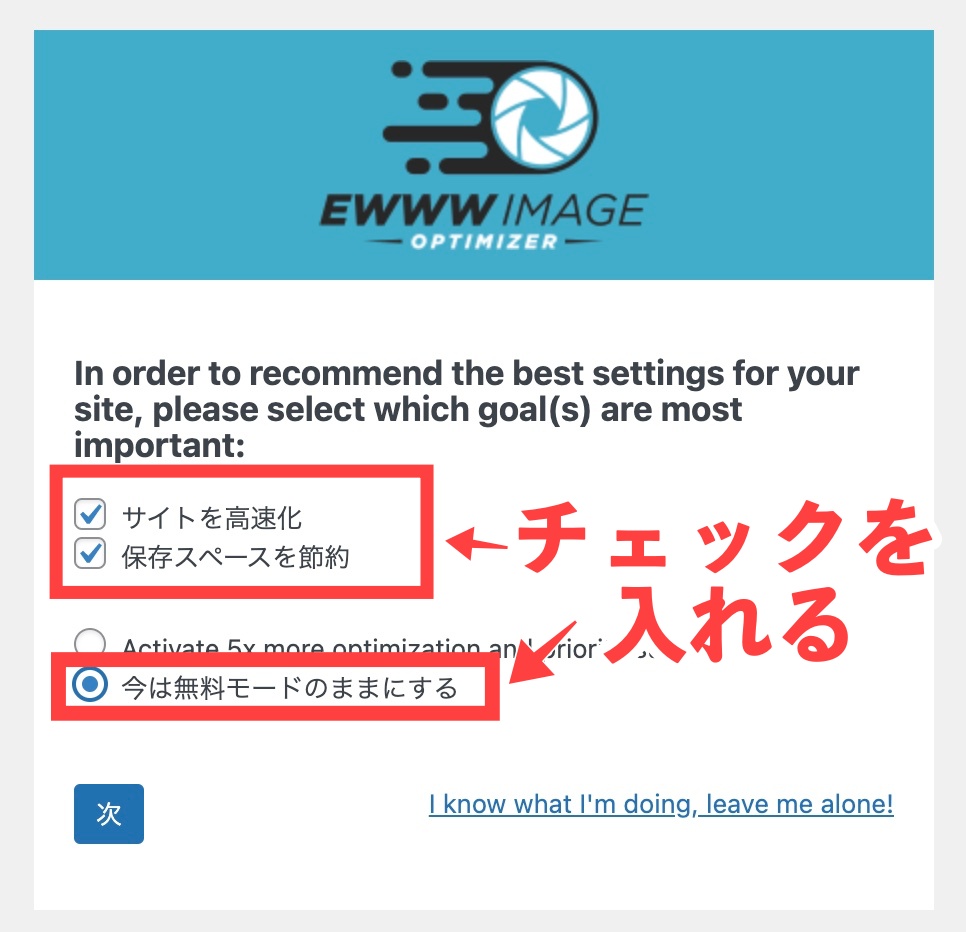
- 設定画面が出てくるので「サイトを高速化・保存スペースを節約・今は無料モードのままにする」の3つにチェックを入れる

- 「メタデータを削除・遅延読み込み」の2つにチェックが入っているかを確認する

- 「設定を保存」▶︎ 「完了」をクリック
これで、WordPressにアップロードした画像が自動的に圧縮されるため、サイトのデータ圧迫を防ぐことができます。
SiteGuard WP Plugin
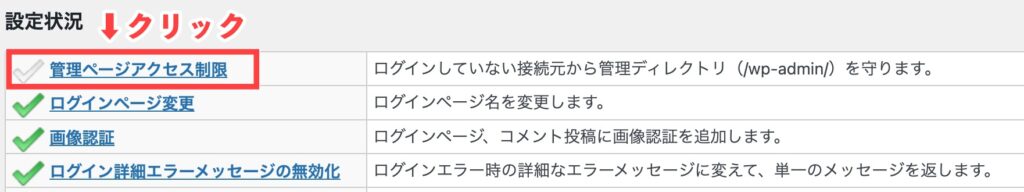
「SiteGuard WP Plugin」を有効化した後は、以下手順に沿って設定を行います。
- WordPress管理画面の左側にある「SiteGuard」▶︎「ダッシュボード」と進む
- 「管理ページアクセス制限」をクリック

- 「ON」に変更▶︎「変更を保存」をクリック

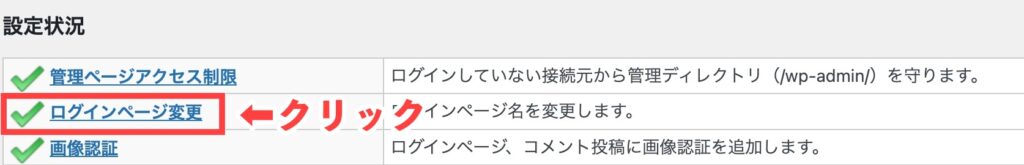
- 「ダッシュボード」に戻り「ログインページ変更」をクリック

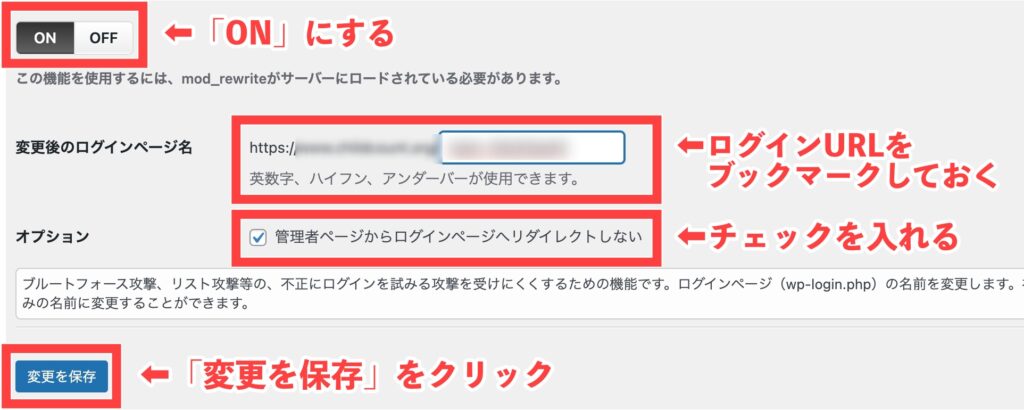
- 以下の通り設定する
・「ON」に設定
・「変更後のログインページ名」の文字列をブックマークしておく
(プラグインを有効化したときにすでにログインURLは変更済)
・「管理者ページからログインページへリダイレクトしない」に✔️を入れる

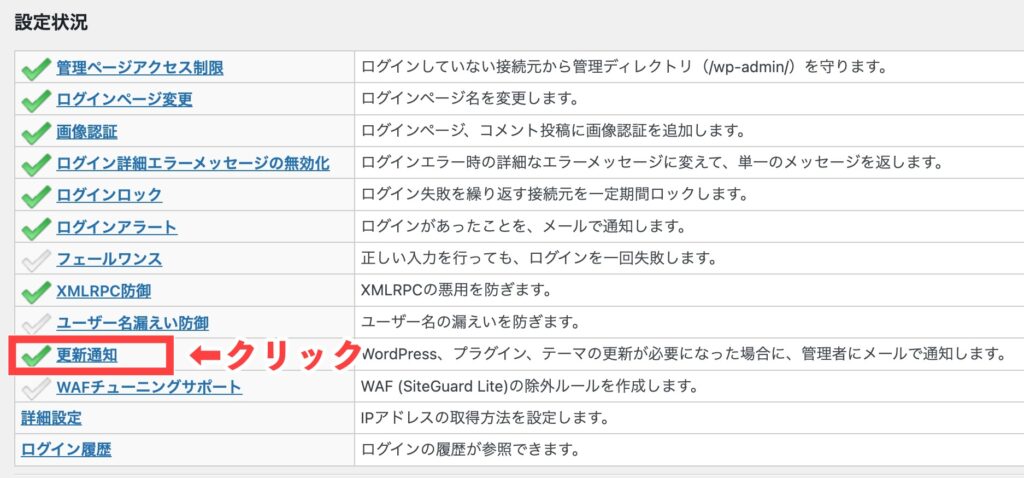
- 「ダッシュボード」に戻り「更新通知」をクリック

- 「OFFに設定」▶︎「変更を保存」をクリック

このプラグインの設定を行うことで、第三者からの不正ログインや攻撃を防ぐことができます。
「変更後のログインページ名」のURLをブックマークしておかないと、次回ワードプレスにログインすることができなくなってしまいます!
このURLは忘れずにブックマークしておきましょう!
「SiteGuard WP Plugin」の設定はちょっとだけ面倒ですが、ハッキングされたら全て終わりです…!
これからサイトを大切に育てていくためにも、セキュリティ対策系プラグインは必ず導入しておくようにしましょう。
残す「サーチコンソールの設定・アナリティクスの設定」の2つは次で説明します!
記事を書く前にやるべきWordPressの初期設定③アナリティクスの設定
Googleアナリティクスとは?
次に、「Googleアナリティクス」の設定を行っていきます。
▶︎▶︎Googleアナリティクスとは?
Googleが提供する無料のアクセス解析ツールのこと。
サイトへのリアルタイムの訪問者数や月日別・記事別のアクセス状況が確認できます。
ブログで稼ぐ上でアクセス数の確認は必須!
以下手順に沿って順番にアナリティクスの設定をしていきましょう。
Googleアナリティクスの設定方法
「Googleアナリティクス」の登録は簡単!以下3ステップです。
- Googleアカウントの登録(ブログ用のアカウントを登録すると○)
- Googleアナリティクスへの申込・入力項目
- トラッキングコードの設定
以下で詳しく説明しますね。
(既にブログ用のGoogleアカウントを持っている場合は、STEP2に進みましょう。)
STEP1:Googleアカウントの登録
Googleアナリティクスを利用するためには、Googleアカウントへの登録が必要です。
プライベートのものではなく、ブログ用のアカウントを登録しましょう。
STEP2:Googleアナリティクスへの申込・入力項目
Googleアナリティクスのページにアクセスし、画面右側の「無料で利用する」という青いボタンをクリックしましょう。
作成したGoogleアカウントでログインし、「測定を開始」という青いボタンをクリック。
以下情報を入力していきます。
アカウントの設定

- 「アカウント名(必須)」▶︎自由に設定(分かりやすいようにサイトの名前などにすることが多い)
- 以下4つの項目にチェックを入れる
・Google のプロダクトとサービス
・ベンチマーク
・テクニカルサポート
・アカウントスペシャリスト - 「次へ」をクリック
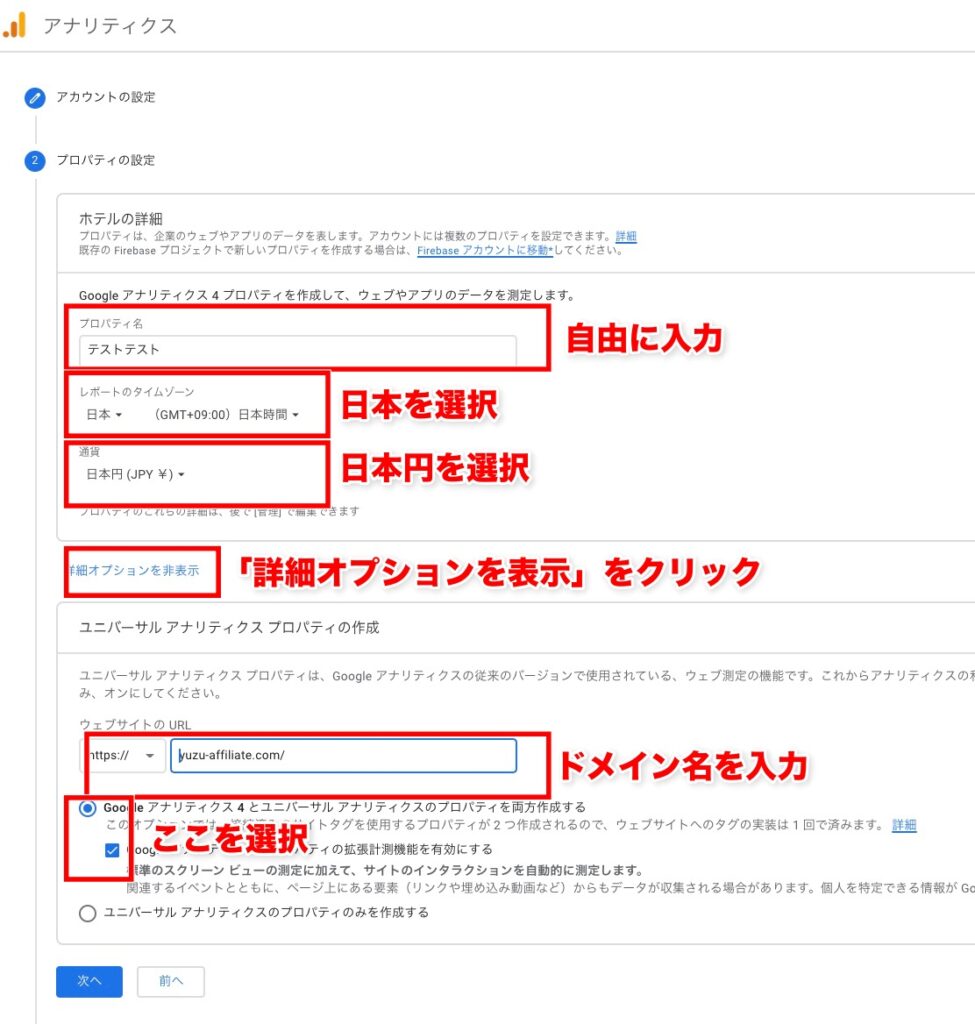
プロパティの設定

- 「プロパティ名」▶︎自由に設定(分かりやすいようにサイトの名前などにすることが多い)
- 「レポートのタイムゾーン」▶︎「日本」に設定
- 「通貨」▶︎「日本円(JYP ¥)」に設定
- 「詳細オプションを表示」をクリック
- 「ユニバーサル アナリティクス プロパティの作成」をONにする
- 「ウェブサイトのURL」▶︎作成したWordPressサイトのURLを入力
- 「Googleアナリティクス4とユニバーサルアナリティクスのプロパティを両方作成する」のラジオボタンに✔️を入れる
- 「次へ」をクリック
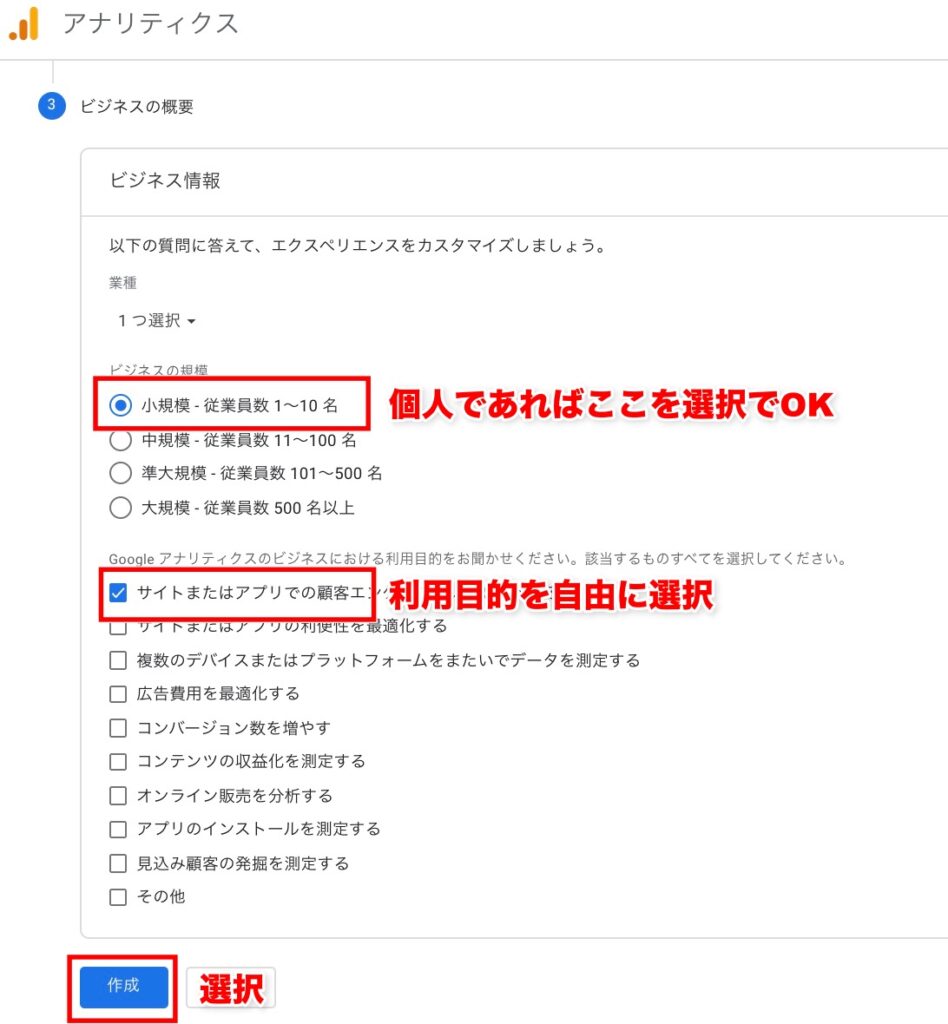
ビジネスの概要

- 「ビジネスの規模」▶︎該当する箇所を選択
- 「Googleアナリティクスのビジネスにおける利用目的」▶︎該当するものを自由に選択
- 「作成」をクリック
ここまで設定が完了したら、「Google アナリティクス利用規約」という画面が表示されます。
✔️ボックスが2つあるので、確認後にチェックを入れ、「同意する」ボタンをクリックしましょう。
これでアカウントの設定が終了しました。
次に、作成したアナリティクスのアカウントとWordPressを紐付けしていく作業を行います。
STEP3:コードの設定
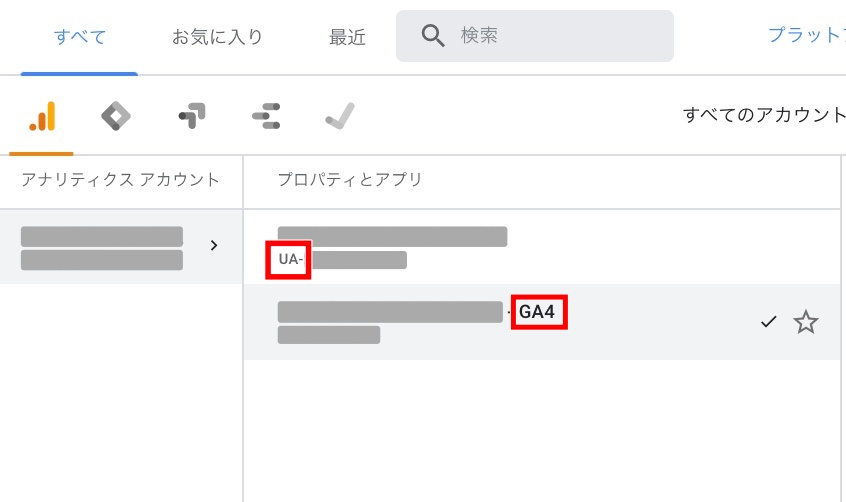
画面左上にあるアカウント名をクリックすると、「GA4」という項目が表示されます。

▶︎▶︎「GA4」と「UA」とは?
GA4:新しいアナリティクス。2024年1月1日〜完全移行。今後メインとなる次世代のアナリティクス。
UA:旧アナリティクス。2023年7月1日〜は使えなくなるので設定は不要。そもそも表示されないと思うのでUAはあまり気にしなくてOKです。
「GA4」の設定
「GA4」のアナリティクスの設定を進めます。
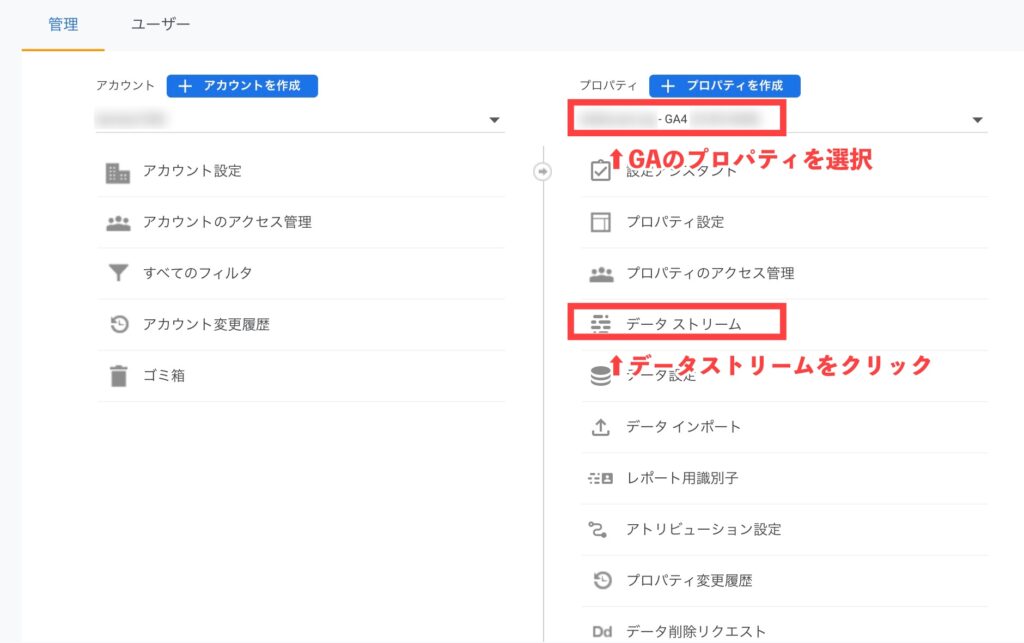
- GAアナリティクスプロパティ内の「管理」をクリック
- 「データストリーム」をクリック

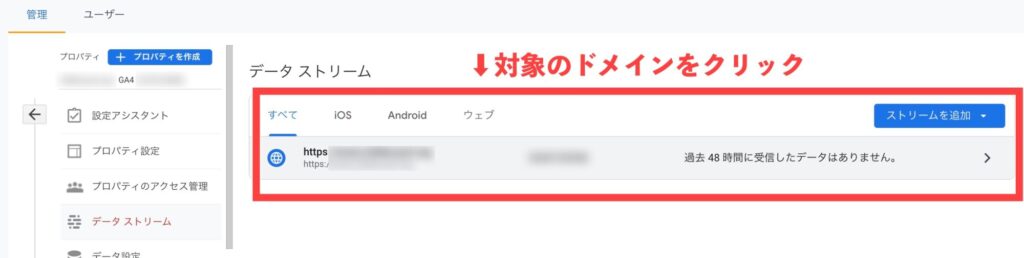
- 表示されたアカウント名をクリック

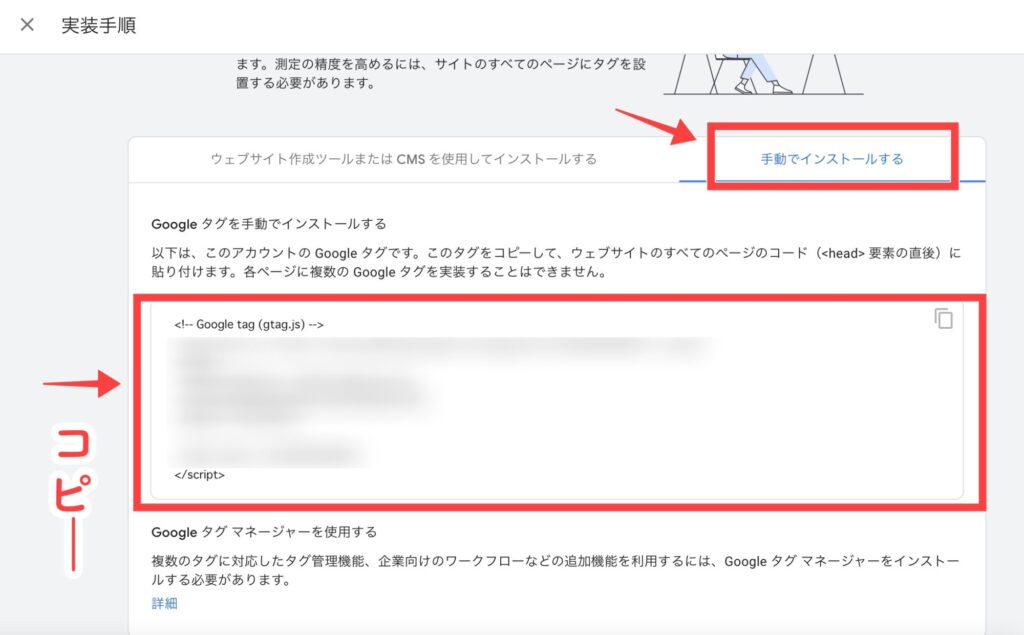
- 「Google タグ」→「タグの実装手順を表示する」をクリック

- 「手動でインストールする」→表示されたコードをコピーする

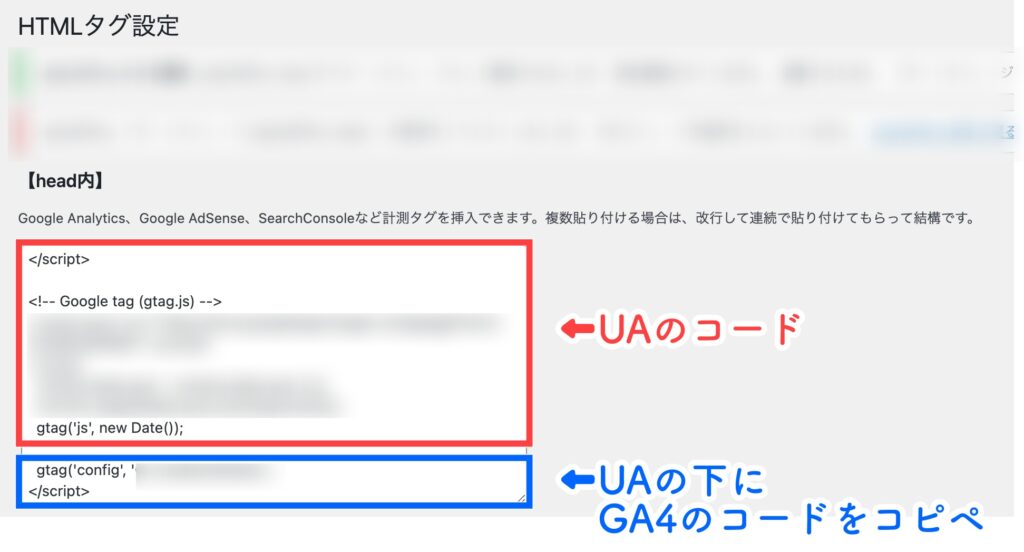
GA4のコードをコピーしたら、「UA」のときと同じようにWordPressの指定の場所に貼り付けていきます。
貼り付け場所は「UA」のときと同じです。
- WordPress管理画面の「HTMLタグ設定」をクリック
- 【head内】にグローバルサイトタグのコードを貼り付ける
 ※画像では「UA」のコード、とありますが、UAのコードは気にせず普通に白い枠の中にGAのコードを貼っていただいてOKです。
※画像では「UA」のコード、とありますが、UAのコードは気にせず普通に白い枠の中にGAのコードを貼っていただいてOKです。 - 「変更を保存」をクリック
- WordPress管理画面の「Cocoon設定」をクリック
- 画面上部にある「アクセス解析」のタグをクリック
- Google Analytics設定の欄を見る
- 「GA4測定ID」に「G-」から始まるアルファベットを貼り付ける
 ※Cocoonの場合はコード全文じゃなくてOK!
※Cocoonの場合はコード全文じゃなくてOK!
コードの中にある「G-」から始まるアルファベットを入力しましょう。
※「UAのID」は2023年7月以降は存在しないはずなので、気にされなくてOKです。 - 「変更を保存」をクリック
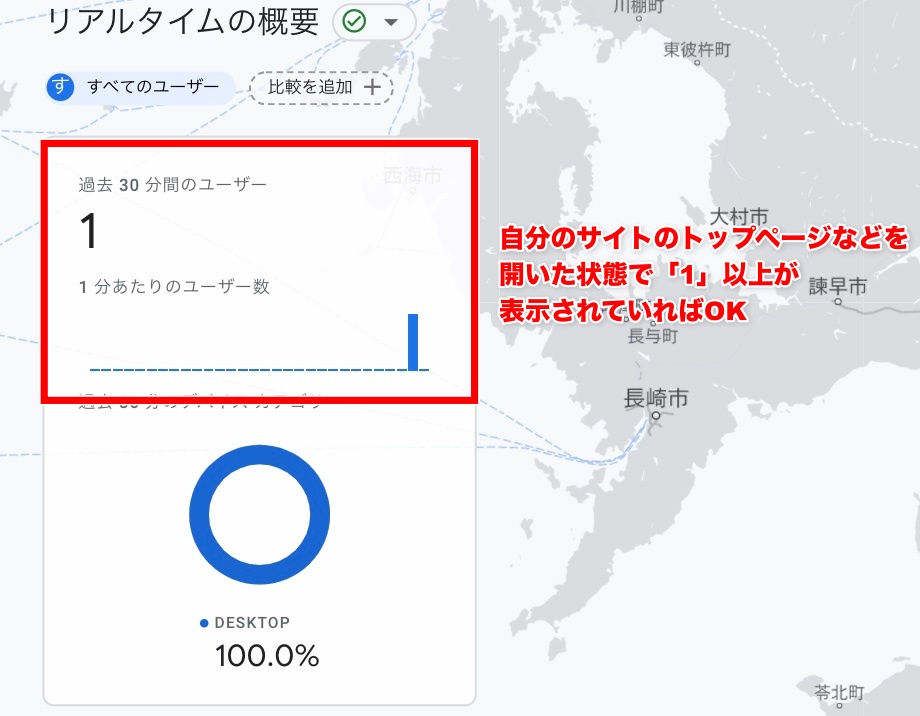
設定が完了したら、サイトのトップページなどを開いた状態で「GA」のアナリティクスのホーム画面をチェックしてみましょう。

ホーム画面に「1」以上の数字が表示されていれば、アナリティクスの設定が成功したことになります!
記事を書く前にやるべきWordPressの初期設定④サーチコンソールの設定
次に、「サーチコンソール」の設定を行っていきます。
サーチコンソールとは?
▶︎▶︎サーチコンソールとは?
自身のサイトの記事の検索結果での表示順位やクリック率などを分析し表示してくれるツール。
サーチコンソールには「投稿した記事を検索結果に表示してほしい」とGoogleに知らせることができたり、検索者が実際に検索したキーワードが分かったりする機能が付いています。
こちらもブログで稼ぐなら必須のツールです!
サーチコンソールの設定方法
それでは、サーチコンソールは以下手順に沿って設定を進めていきましょう。
- Googleアカウントの登録(ブログ用のアカウントを登録すると○)
- サーチコンソールの登録
- XMLサイトマップの登録
設定は簡単な3ステップ!
サーチコンソールの登録
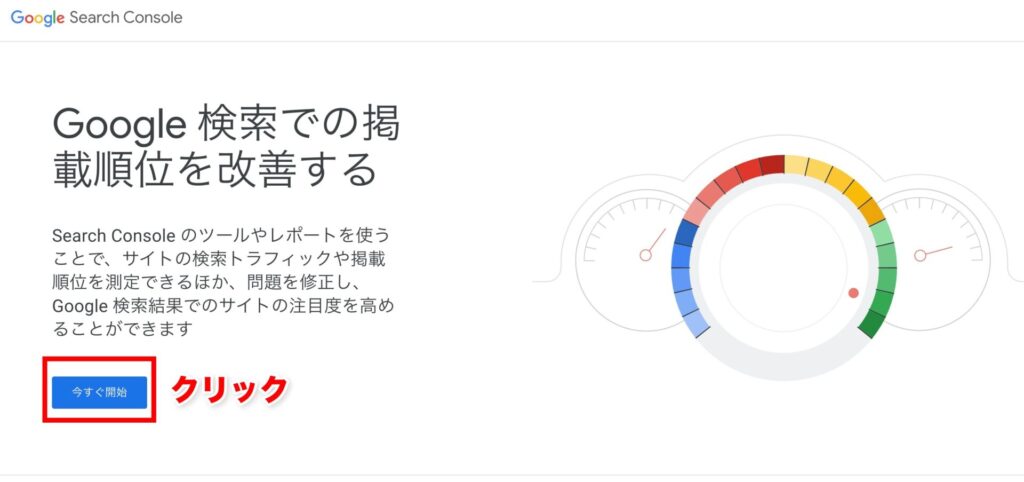
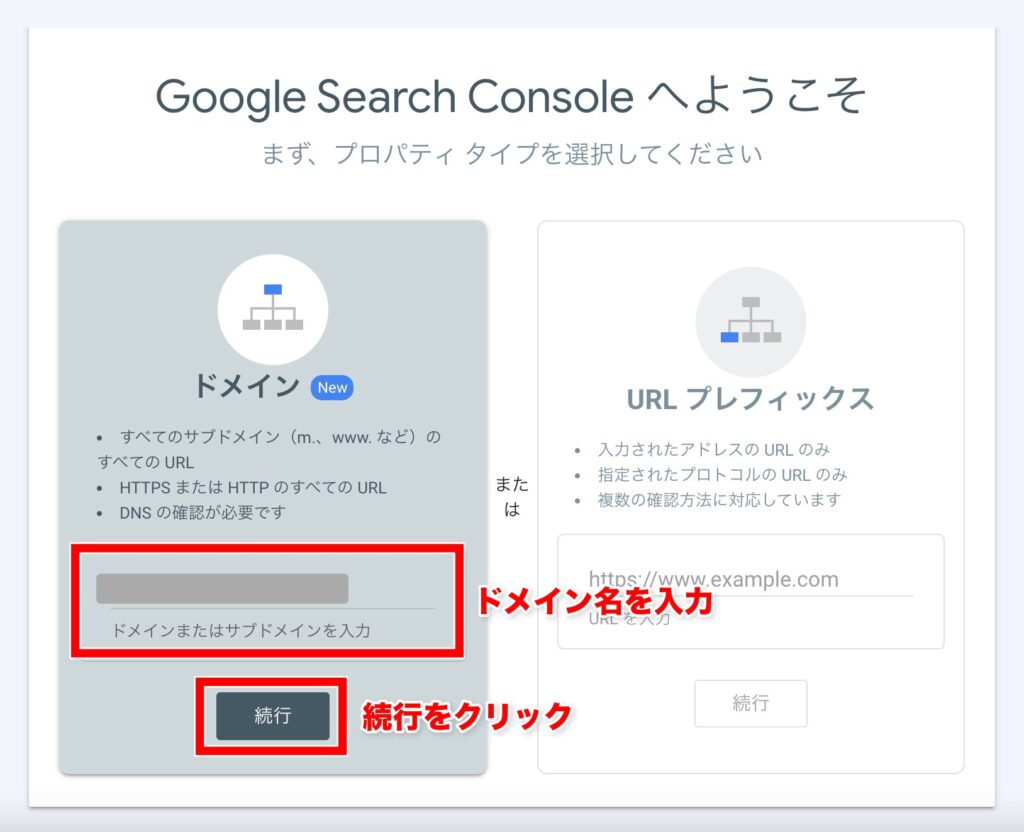
まずサーチコンソールの登録ページにアクセスし、「今すぐ開始」をクリックします。

次に「ドメイン」と「URLプレフィックス」のどちらかでドメイン名を入力する画面が出てきます。
結論、ここは設定方法が楽な「ドメイン」の項目に自身のサイトのドメイン名を入力しましょう。
その後「続行」をクリックします。

▶︎▶︎「ドメイン」と「URLプレフィックス」の違いは?
まず前提として。
自身のサイトのドメイン名が「yuzu-affiliate.com」だった場合、アクセスできるURLは以下の4つとなります。
- https://●●●.com
- http://●●●.com
- https://www.●●●.com
- http://www.●●●.com
そしてサーチコンソールの登録で以下を選択した場合、設定方法にそれぞれ次のような”違い”が出てきます。
- 「ドメイン」を選択した場合:1回の設定で上の4つのURLを一括で管理できる
- 「URLプレフィックス」を選択した場合:上の4つのURLを管理するためにそれぞれの設定を合計4回行う必要がある
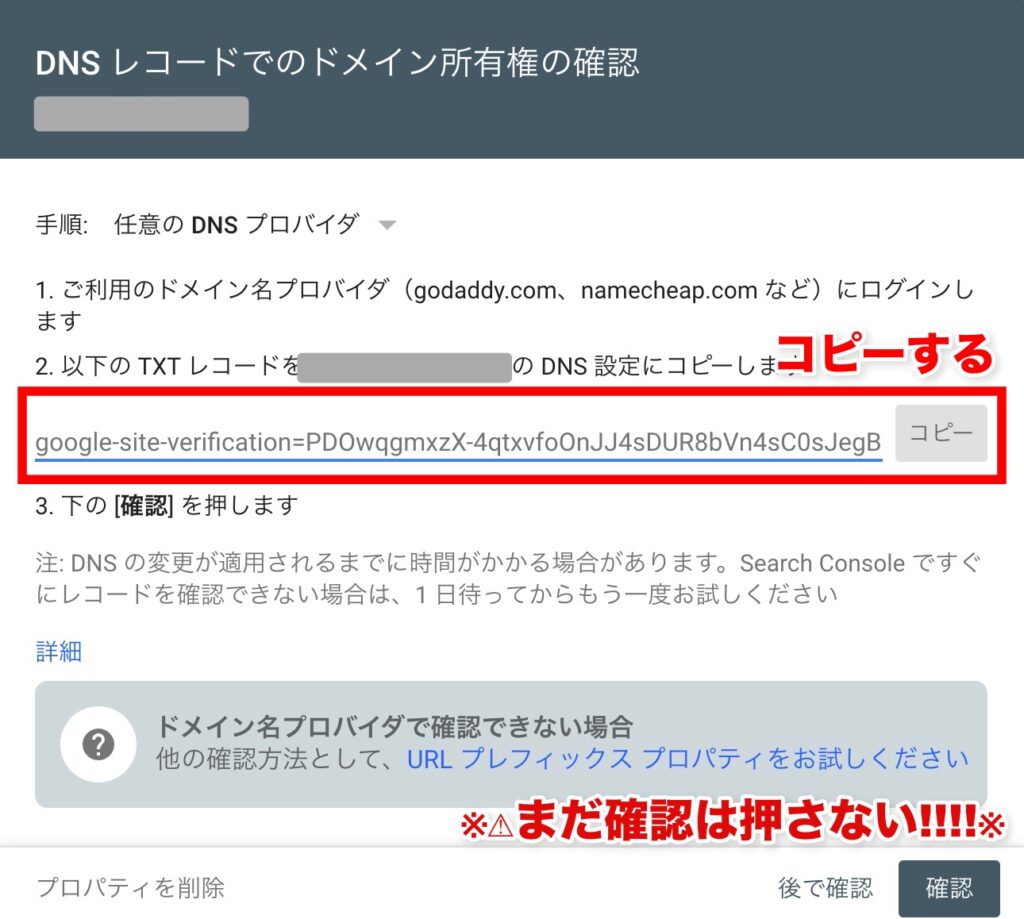
「続行」ボタンを押したら「確認状態をチェックしています…」という表示が出るので、処理が終わるのを待ちましょう。
アナリティクスGA4の場合は自動で設定が終了しますが、念のため基本定な設定方法も以下でお話ししますね!
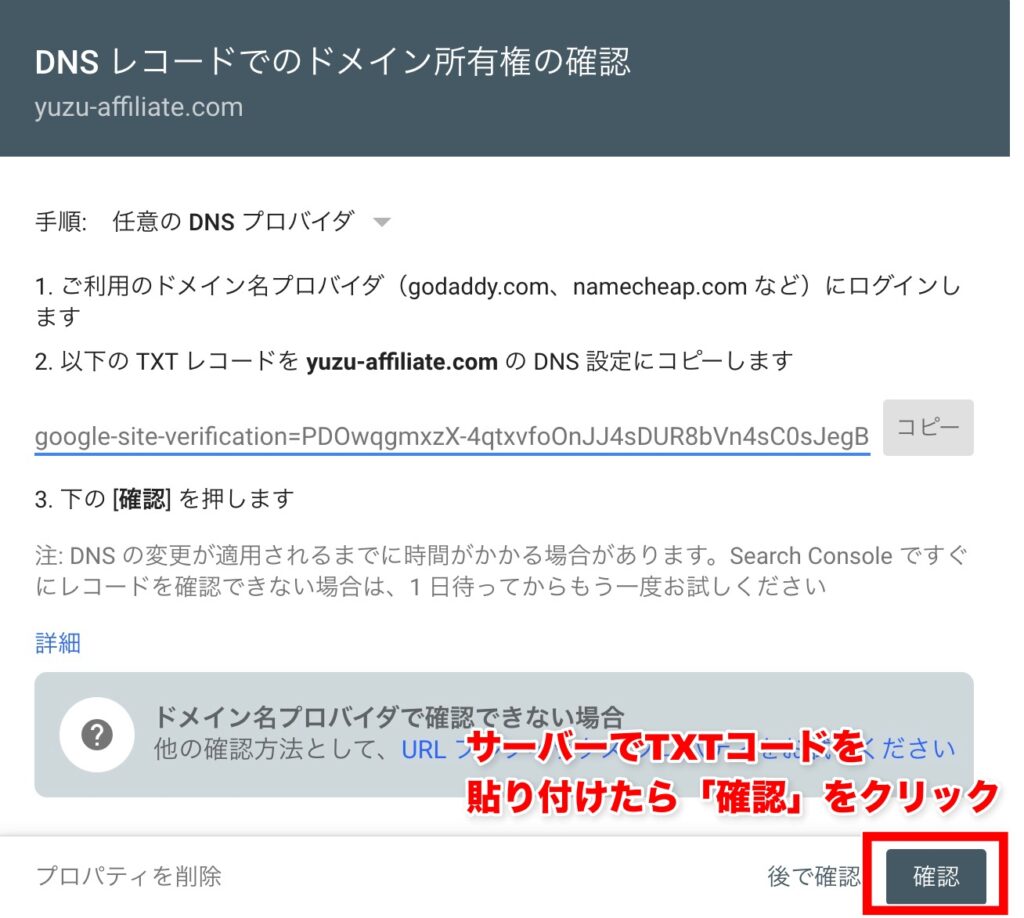
しばらくしたらDNSレコードでのドメイン所有権の確認画面が出てくるので、中央部分にある「TXTコード」をコピーしておきます。

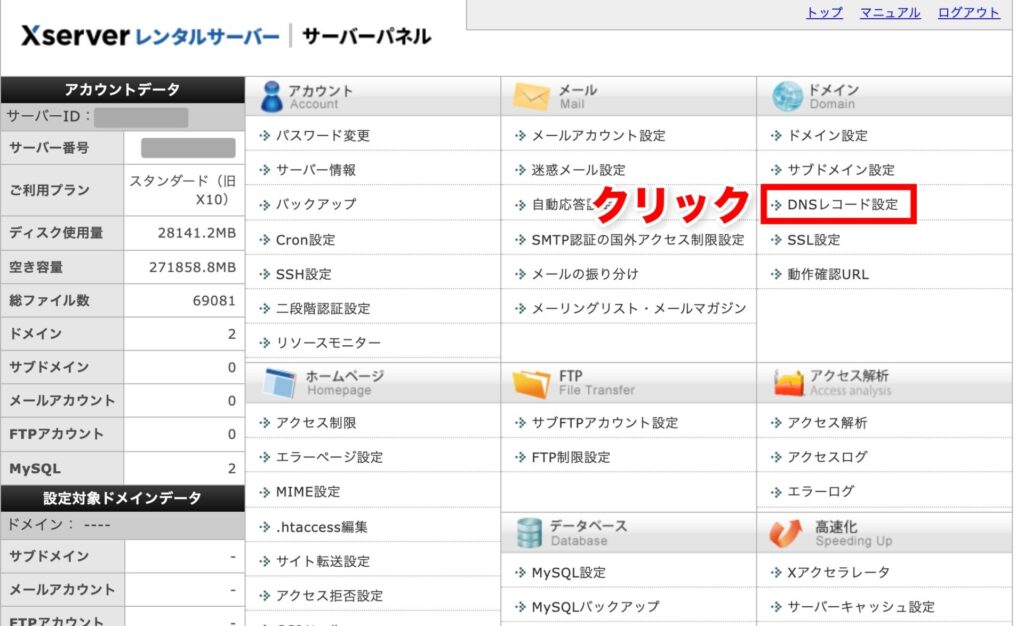
次に、お使いのサーバーで設定をしていきます。
Xserverのサーバーパネルへアクセスし「DNSレコード設定」をクリックします。

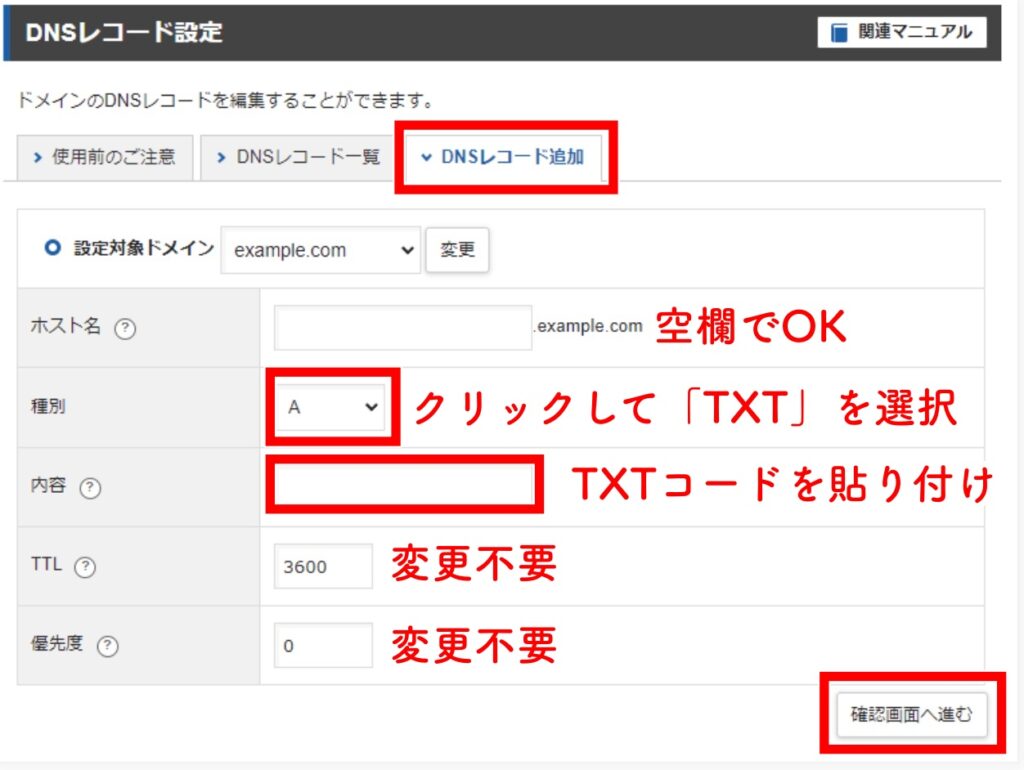
「DNSレコード追加」のタブをクリックし、サーチコンソールのTXTレコードを入力しましょう。

- ホスト名:空欄
- 種別:TXTを選択
- 内容:Google Search ConsoleのTXTコードをコピペする
- TTL:3600(初期値のままでOK)
- 優先度:0
その後「確認画面へ進む」をクリックして、次の画面で「追加する」をクリックします。
それから再びサーチコンソールの画面に戻り、「確認」をクリックしましょう!

すると、「所有権を証明しました」という緑色の画面が表示されます!

その画面が出たら設定完了です。
「所有権を確認できませんでした」という赤い画面が表示されることがあるのですが、この場合は30分〜遅くとも2日ほど置いてから再度試してみましょう。
※Googleからは「ドメインの確認には最長で 48 時間ほどかかることがあります。」という案内があります。
XMLサイトマップの登録
最後に、導入したプラグイン「XML Sitemap & Google News」で作成したサイトマップを、サーチコンソールに登録する作業をおこないます。
すると、作成したサイトをGoogleにみつけてもらいやすくなります!
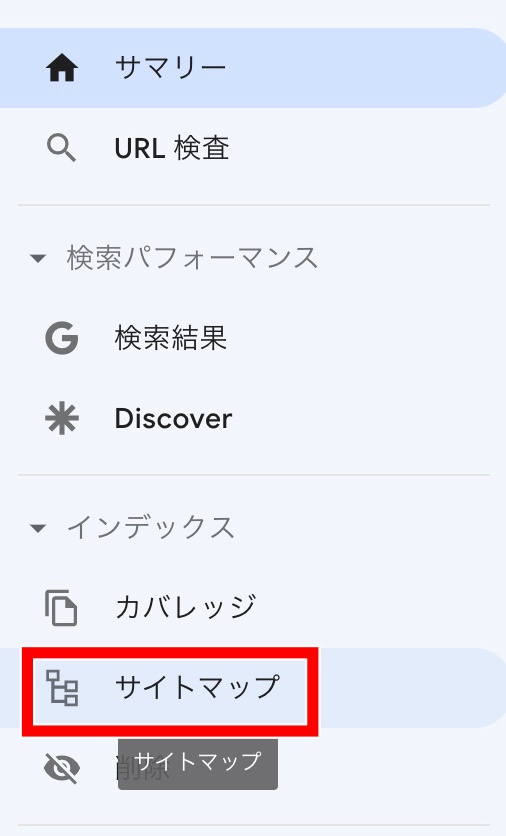
まずサーチコンソールにログインし、「インデックス」▶︎「サイトマップ」を選択。

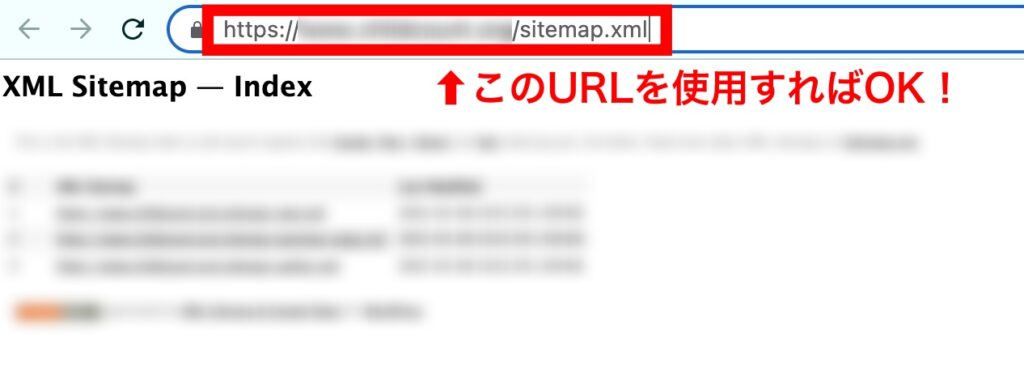
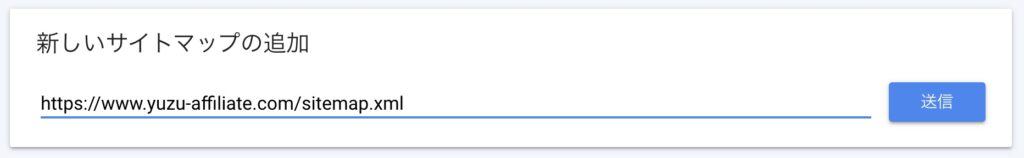
表示されるサイトマップの項目に「https://ドメイン名/sitemap.xml」と入力し、「送信」をクリックしましょう!
このブログの場合、
「https://yuzu-affiliate.com/sitemap.xml」
と入力します。
※分からない場合は、
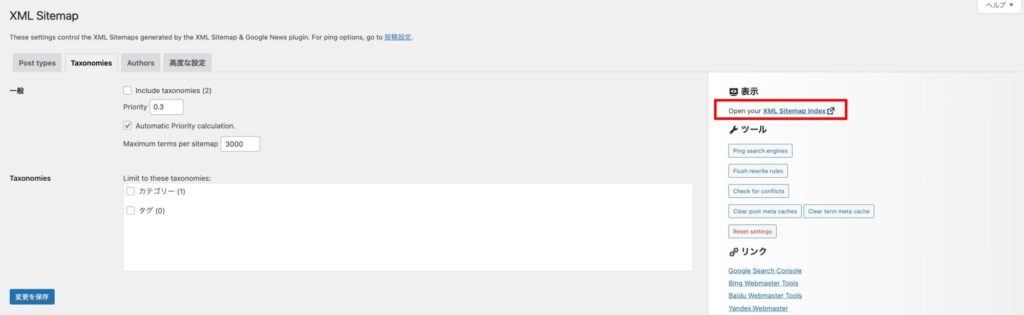
WordPressの管理画面→設定→XML Sitemap→画面右側の「Open your XML Sitemap Index」を開いた先のページURLを、そのままサーチコンソールの項目に入力すればOKです!

⬇︎「Open your XML Sitemap Index」をクリックした先の…

すると、以下のような画面が出てきます。これで設定完了です!

これで作成したサイトマップを定期的にGoogleに知らせてくれるようになるので、サイトを更新する度に検索結果に自分の記事が正常に反映されるようになります。
ただ、以下のようなエラーが出ることもあります。


すると問題なく登録できますよ!
今後、記事を書いたらサーチコンソールの画面の上にある、
「〜〜内のすべてのURLを検索」
という欄に、投稿した記事のURLを入力し、「インデックス登録をリクエスト」という項目をクリックするようにしましょう。
これを行うことで、投稿した記事の存在をGoogleにすぐに知らせることができます。
インデックス登録とは、
「Googleさん、新しい記事を作ったので、僕の記事を検索結果に出来るだけ早めに表示させてください!」
とお願いすること。
作ったばかりの赤ちゃんサイトだとインデックススピードが遅くいつまで経っても検索結果に自分の記事が表示されないので、この工程は忘れずに行うようにしましょう!
まとめ
はい!ここまで本当に、お疲れ様でした・・・!
これで、ブログで稼いでいく上でのWordPressの必要最低限の初期設定がすべて完了しました!
WordPressの初期設定の方法はサイトごとに内容が異なっているのですが、お使いのテーマや運営するブログのジャンルによって
- 設定していいもの
- 設定しなくていいもの
があります。そのため、基本的にはご自身が使っているWordPressのテーマによって設定を合わせていくようにしましょう♪
そして、これからブログで稼いでいく手順は以下の通りです。
- 記事を書く
- サーチコンソールに記事のURLを入力する(Googleに記事を見つけてもらうようにする)
ひたすらこれの繰り返し!
正しい方法で取り組んでいけば、おのずと成果はついていきます。
これから一緒にブログで楽しく稼いでいきましょうね^^
※まだレンタルサーバーに申し込みしていない方は以下のキャンペーンリンクから申請すると永久無料ドメインなど特典が受け取れます⇩
ちなみに僕は今まで他に3つのレンタルサーバーに契約しましたがぶっちぎりでエックスサーバーがオススメです!
月100万~200万PVを超えた頃から他のレンタルサーバーではサーバーダウンが頻繫に起きて最悪でした。汗
結局、最初は他のサーバーが安くてキャンペーンもあって契約しましたが最終的にエックスサーバーの倍以上の金額を払うようになってエックスサーバーに乗り換えてから一度もサーバーのダウンがないです。
本当にブログで稼ぐことを考えるとエックスサーバー一択です。
今なら著者のユーズが副業時代にブログで安定して
月20万円以上稼ぐことできた方法を動画&テキストで解説!
・稼げるアドセンス以外のクリック報酬型広告
・稼げる広告の配置
・上位表示しなくてもリアルタイムアクセス300以上にできる方法
・具体的なネタ探し方法
・9割のブロガーがしてるNG行為
について”限定公開”で大暴露!
新時代のトレンドブログで
最短最楽でブログで”自由”を手に入れましょう!
▼▼▼今すぐ限定特典を無料で受け取る▼▼▼
https://yuzu-affiliate.com/mail/1-2/